こんにちは、ピクシブで新規事業部に所属しています、ああうえ(@_kwzr_)と申します。普段のプロダクト開発に加えて、全社的なモバイルアプリ領域の開発体験の向上に取り組んでいます。
今年の3月くらいから、AIテスト自動化プラットフォームのMagicPodをアプリ開発に導入して、今回はその話について書いていきます。
MagicPodとは
MagicPodはクラウド上でモバイルアプリやWebサービスのE2Eテストの作成と、テストの実行ができるSaaSです。
WebのGUI上で簡単にテストケースを作成でき、クラウドシミュレーターで実行できるので、XCUITestやAppiumでのテストのようにコードを書いたり、開発環境を用意する必要なくテストを作成することができる便利なサービスです…!
ピクシブでの使用例
アプリ版デザインシステムのVRT
使用例の一つ目はデザインシステムのVRT(Visual Regression Test)です。 デザインシステムは今後ピクシブの各アプリに導入していきたいと考えており、開発・運用をしています。
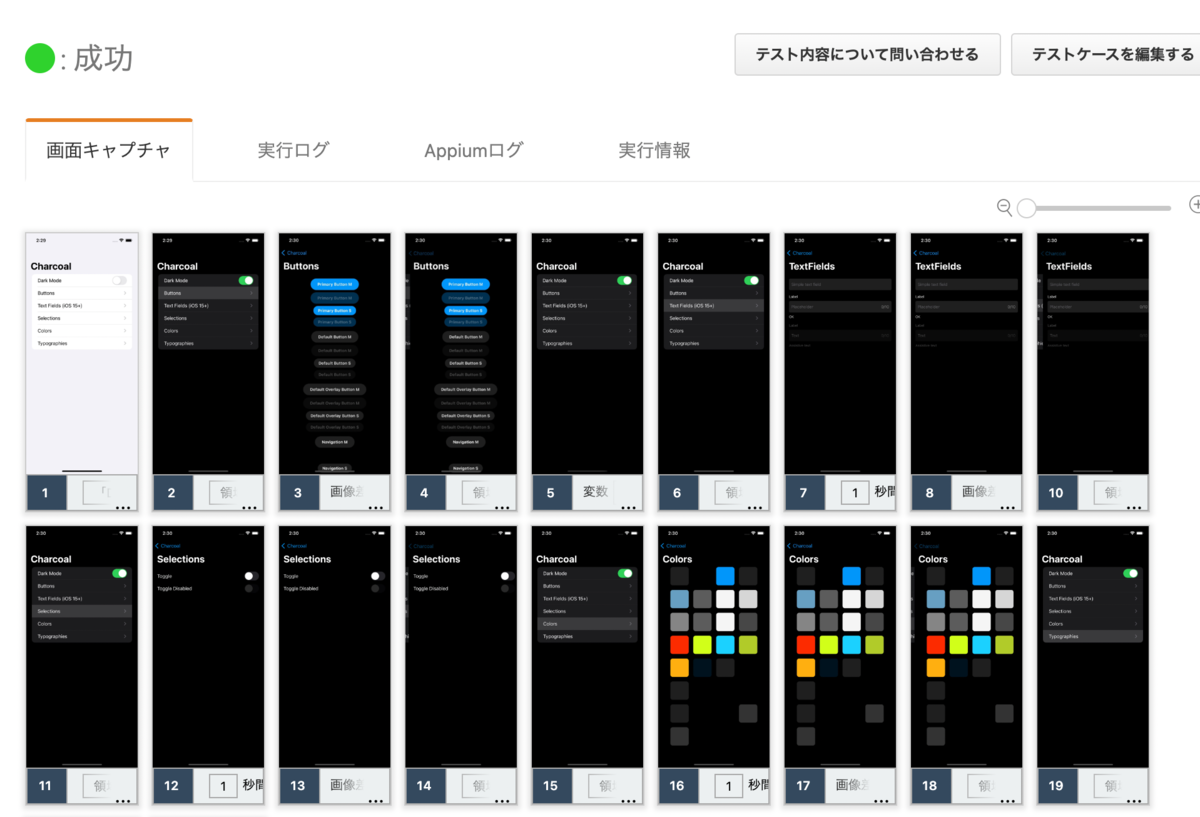
pixivのデザインシステムにはWebでいうStorybook的なサンプルアプリが用意されており、全てのコンポーネントの見た目や操作感、色、タイポグラフィなどを確認できるようになっています。 こちらをMagicPod上で動かして「画像差分を確認」ステップを使うことで、簡単にコンポーネントに変更があったかを確認することができます。


デザインシステムはダークモードにも対応しているため、VRT上でも確認できるようにしています。
こちらも一つ問題があり、MagicPodのシミュレータ上でダークモードに切り替えるには、iOSの設定アプリのディベロッパ項目内からDark Appearanceを設定する必要があるのですが、iOS 14で実行する際にダークモードに切り替わらないことがありました。
そのため、現在ではアプリ上でAppearanceをオーバーライドすることでダークモードのテストを実現しています。SwiftUIでは preferredColorScheme modifierを使い、UIKitではUIWindowの overrideUserInterfaceStyle を使うことで、Appearanceをオーバーライドできます。

Android側も、 AppCompatDelegate.setDefaultNightMode() を利用してサンプルアプリ上からダークモードに切り替えることができます

pixivアプリ
pixivアプリでは、デザインシステムの導入によるデグレを防ぐために、現在手動でおこなっているテストを自動化しようとしています。
pixivアプリへのMagicPod導入でハマったポイントとしては、ホーム画面の無限スクロールの実装が悪く、要素検出が終わらなくなってしまう問題がありました。
pixivアプリの一覧画面にはTableViewが使われているのですが、無限スクロールで次のページを取得するトリガーとして tableView(_:willDisplay:forRowAt:) を利用していました。しかし、こちらを使用してしまうと、MagicPodの内部で利用されているAppiumの要素検出処理が無限ループしてしまい、要素検出が終わらない問題がありました。そのため、無限スクロールのトリガーをスクロール scrollViewDidScroll(_:) に変更するなどの対応をしました。
さまざまな困難がありましたが、手動でおこなっていた200以上のテストケースの実行をほぼ自動化できました!
pixiv Sketchアプリ
pixiv Sketchは気軽にお絵かきが楽しめるドロー機能などが搭載されているアプリです。
ドロー機能は内部の状態がブラックボックスになっており、クラッシュの原因を見つけるのが比較的難しくなってしまっています。さまざまなテストをする上で、重要になってくるのはコマンドの豊富さです。MagicPodでは2・3本指タップや、アプリをバックグラウンド・フォアグラウンドに移行するなど多様なコマンドが用意されており、導入する決め手となりました。
また、内部のロジック改善に伴ってブラシの描画結果が変わってしまうのも良くありません。現在ブラシのリグレッションテストは描画結果に敏感な自分が目視で確認を行っていますが、時間が掛かってしまうため、自動化したいと思っていました。
以前はこちらのテストをAppiumを使って作成していましたが、違う種類のストロークを追加したくなったときにコードを書く必要がありメンテナンスが困難でした。
こちらも何とかMagicPod上でテストしたいと懇願して、「フリーハンドで図形を描画」のコマンドを作成していただきました。
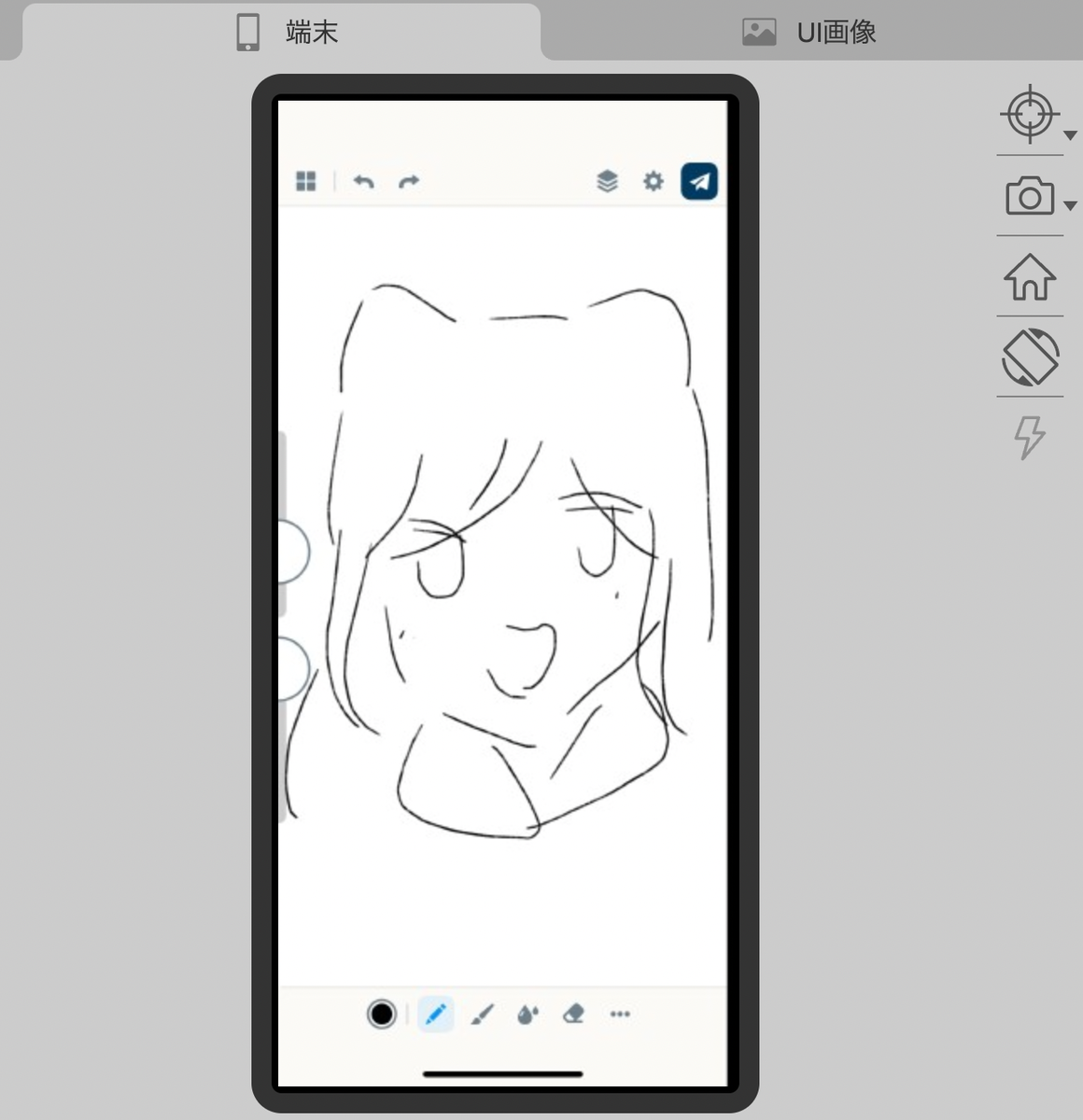
現在ではこんな感じで、少し複雑なイラストでも自動テストで描くことができます!

こちらのステップなのですが、毎回のテストで同じストローク描画をしてくれるため、画像差分確認ステップでも差分が発生せず、素晴らしい安定性です!
ストロークの描画をしたいケースは稀かもしれませんが、ジェスチャー入力などにも使えると思うので、活用していきましょう。
MagicPodの良いところ
ネイティブアプリの自動テストツールにはさまざまな制約がありますが、MagicPodは多様なテストが簡単に書けるように技術が注ぎ込まれている印象があります。 これを使えばピクシブのネイティブアプリにあった様々なテストケースが実現できそう、というところでMagicPodを採用させていただきました。
また、上記のようなテストが短期間で作成できたのは、サポートが親切で、テストの作成にハマった時などにメールやコミュニティのSlackですぐに答えていただけたからです。いつも本当にありがとうございます。
おわりに
高速で安全にアプリの改善を繰り返していくために、自動テストの導入は不可欠です。 まだまだ導入は始まったばかりですが、これからもMagicPodを使い倒していこうと思います 🔥
ピクシブでは、アプリのテスト自動化に興味のあるエンジニアを募集しています!




