pixivではNext.jsを用いたフロントエンドのリプレイスプロジェクトを2022年3月末より行っており、現時点(2022年8月)でリクエスト機能をNext.jsにてリプレイスしました。
今回のpixiv insideではピクシブ株式会社で働くエンジニアの取り組みとして、pixivのフロントエンドをNext.jsでリプレイスする取り組みについて実際に取り組んだメンバーからご紹介します。
まずは皆さんの自己紹介をお願いします

pixivのウェブ領域に関するテックリードを担当しているnamazuです。今回のNext.js化プロジェクトではPjMやNext.jsのホスティング回りの実装を担当しています。

2022年3月に入社したshuです。Next.js化ではフロントエンドの設計、実装を担当しています。

エンジニアとしてアルバイトをしているmogです。Next.js化ではフロントエンド実装の補助をしています。
Next.js化に取り組むに至った経緯を教えて下さい
namazu:
プロジェクトの経緯についてはnamazuの方からご説明します。
pixivは2018年頃から既存のPHPテンプレートエンジンで描画しjQueryなどを用いて動的な要素を実現している状態から、Reactなどを用いてSPA化を行ってきました。この際はNext.jsなどのフレームワークには乗らず、webpackなどの設定は基本的に1から、描画方法はPHPで描画したページに対してスクリプトを実行するいわゆるCSRの形で進みました。
このSPA化により、フロントエンド領域の技術を活かすことが可能になり、高品質な体験や高速なアップデートの実現、また開発規模の拡大が容易になりました。
しかし現在では2018年からすでに4年立ち、サービス・開発規模のさらなる拡大に伴い新たな問題も出てきました。
フロントエンドについては大きく2つあげられます。
昔の話ですが、pixivは2007年にPC向けにサービスインし、その数年後にスマートフォン向けにサービスを開始しました。このときPC向けとスマートフォン向けのpixivはホストしているドメインが異なり、バックエンドの実装は一部を共有するものの、フロントエンドに関してはソースコードリポジトリは同じでしたが実体としては別のアプリケーションとして実装されました。
その後2018年始にpixivのデスクトップブラウザ向け実装とスマートフォン・モバイルブラウザ向け実装をホストするドメインを現在の www.pixiv.net に統合しました。しかしアプリケーションをレスポンシブ対応し実装を統合することは様々な事情から難しく、その流れを引いて現状でもpixivの主要機能はデスクトップ版とモバイル版に別れて実装されています。
機能追加や変更にあたって双方の実装に対して変更を行う必要があり、工数が増加・また双方の機能差異なども存在しサービスが複雑化しています。
長期的に見て、この状態は好ましくないため、pixivのウェブ実装を統一し複雑さを下げていく動きが必要です。その過程でNext.jsによってフロントエンドをリプレイスしつつレスポンシブ化を進めていくことが現実的な解となりました。

pixivのバックエンドは主にPHPで作られています。ピクシブ株式会社ではPHPで実装されているアプリケーションをコード資産の共有などを理由に基本的にpixiv.gitと呼ばれる1つのgitリポジトリで管理しています。pixiv.gitに含まれる代表的なサービスはpixivを始めとしてpixivFANBOXやpixivision, pixivアカウントサービスなどが存在します。

pixiv.gitのフロントエンドはPHPのテンプレートエンジンでページを描画し、必要ならjQuery、その後ReactなどでSPA化という流れをたどってきたので、当時都合がよかったpixiv.git内にフロントエンドコードが同居する形を取っており、pixiv.git全体でyarnを用いたモノリポジトリ構成になっています。それ故にpixivにおけるフロントエンドの大きな構成変更、ライブラリのバージョンアップ、また日々のデプロイなどはpixiv.gitに存在するサービスに互いに多少なりとも影響を及ぼすため変更にあたってはサービス間でのコミュニケーションが必要になります。
故にフロントエンドに関しては開発規模の増加に伴って
- ライブラリのバージョンアップや大きな改善を全プロダクトで横断して進行することが難しい
- メンバーがフロントエンドの改善にオーナーシップを持ち取り組めるようになるまで時間を要する
- デプロイ頻度が上げられない
などの問題が起きてくるようになりました。
フロントエンドについてはサービス開発組織単位でコードリポジトリを分割し、各サービス開発チームがオーナーシップを持ってフロントエンドの改善に取り組んでいけるように、規模を小さくする必要があると考えました。
Next.jsへのリプレイスでは、将来的にバックエンドをAPIとして利用し、フロントエンドについてはリポジトリやホスティングをpixiv.gitから独立させることが可能なため、モチベーションとなりました。
これら2つの課題から、実際にNext.js化を進めていくことになりました。
実際にどのようにNext.js化をすすめたのですか?
shu:
実際の取組みにあたっては、実際にフロントエンド実装に取り組んだ私とmogの方からご説明します。
shu:
pixivは機能が多くコードも大規模なので、全てを一度に移植することは現実的ではありませんでした。またpixivのReactで書かれたコードも長く使用されており、”所謂”技術的な負債も存在します。そのため、コードベースを改善しながら小さくNext.jsへの移行を行うことにしました。
pixivはレスポンシブ対応していないという課題をあげましたが、実際は新しめのリクエスト機能などのページはレスポンシブ実装になっています。レスポンシブ対応の実装を入れつつ移植を進めるのはコストがかかるため。まずは既にレスポンシブ実装があるリクエスト関連のページから移植を行いました。
最初のリリースにあたっては、動作確認を行った上で、一部のページでABテストという形で一部ユーザに対してリリースしました。様子を見て問題がなければ、ABテストに当選するユーザの割合を上げていき、新しいページでまた低い割合のABテストをする。ということを繰り返しました。
また、PV数やユーザアクション数、パフォーマンスに大きな変動がないか確認をしながらリリースを行いました。
現在ではリクエスト機能関連ページはNext.jsになっています。

pixivをNext.js化する上で工夫した点やハマった点はありますか?
mog:
pixivではもともとCSRでRendertronを用いてDynamicRenderingを行っていたのですが、Next.js化する上でCWVやSEOを考慮してSSRを行うことにしました。元々CSR前提で書かれていたReactのコードでしたので、Node.jsでは使えないブラウザAPIなどを都度SSRに合わせて対応する必要がありました。
SSRについては、特に初回ランディング時に与えるユーザー体験への影響も考えられました。悪い影響の例としては、SSRとLocalStorageを利用したダークテーマ切り替えの組み合わせを起因とした顕著なフラッシュなどが問題になりました。これらの課題の対策には、ピクシブで開発しているOSSのデザインシステム実装「charcoal」の開発チームと協力し取り組みました。
また、移行時に巨大なpixiv.gitというリポジトリから抜け出したので新たなデプロイフローを構築しました。従来はpployという社内ツールを使いデプロイを行っていましたが、分離して、mainブランチへのpushをトリガーにGitLab CIから自動でデプロイできるようにしました。
現時点で得られたことはありますか?
shu:
狙い通りにデプロイフローが改善しました。従来のデプロイ時に排他ロックをして変更マージしてpployを用いて作業して…といった手動のオペレーションが無くなり、時間を節約できるようになりました。またゼロからコードを移すことで、コア部分を見直したり、レガシーなコードを削減したりすることもでき、開発体験も向上していると思います。
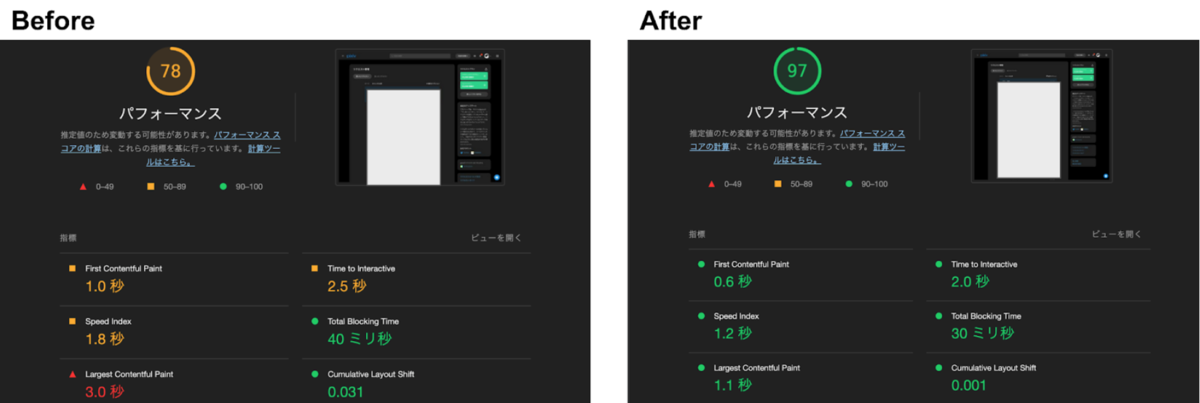
副次的な効果としては、SSRによりCWVのスコアが大きく向上しました。主にLCPが向上しており、ページの最初の表示も体感でも早くなったように感じます。一方でサーバ側での処理が増えたため、TTFBは少し悪化しましたが、総合的には良い結果となりました。

mog:
また、SSRへの移行と併せて前述した「charcoal」も積極的に取り入れたことで、社内のデザインシステム実装のSSR対応などを大きく進展させることができました。
今後について教えて下さい
namazu:
pixivのNext.js化に2022年3月末頃から取り組み、現時点ではpixivのリクエスト機能についてNext.jsでリプレイスすることができました。これはpixivという複雑なウェブアプリケーションのフロントエンドがリプレイス可能なことを示します。また今回pixiv.gitからのフロントエンドコードの分離について手法の一つを確立することもできました。
これからはpixivの他機能についてリプレイスを進めていきたいと考えています。まずは比較的小さいものから手を付け、最終的には作品詳細や検索といった大きな領域を抑えていきたいです。これらは検索流入なども多く、CWVの向上によってユーザー体験が大きく改善できると思うので期待しています。
pixivは機能数も多いのですべて完了するまでは長い話になりますが、丁寧に進めていければと思っています。
終わりに
今回のpixiv insideではピクシブ株式会社で働くエンジニアの取り組みとして、pixivをNext.jsでリプレイスする取り組みについて現場メンバーよりご紹介させていただきました。
ピクシブでは、創作活動を共に盛り上げていただけるエンジニアを積極的に募集しています。今回の記事をご覧いただき興味をお持ちになりましたら、是非エントリーフォームの詳細をご参照ください。エントリーをお待ちしております。

