こんにちは、アルバイトのciffeliaです。
pixivは、2022年にNext.jsによるフロントエンドのリプレイスを開始しました。2023年現在では、10人以上の開発者がNext.jsによるフロントエンド開発に参加しています。
この記事では、Next.jsプロジェクトにおけるプルリクエスト*1の動作確認を効率化する、PRプレビュー環境自動構築の仕組みについてご紹介します。
何をしたのか
プルリクエストを作成すると、対象ブランチの動作確認をするためのURLが自動で発行される仕組みを作りました。
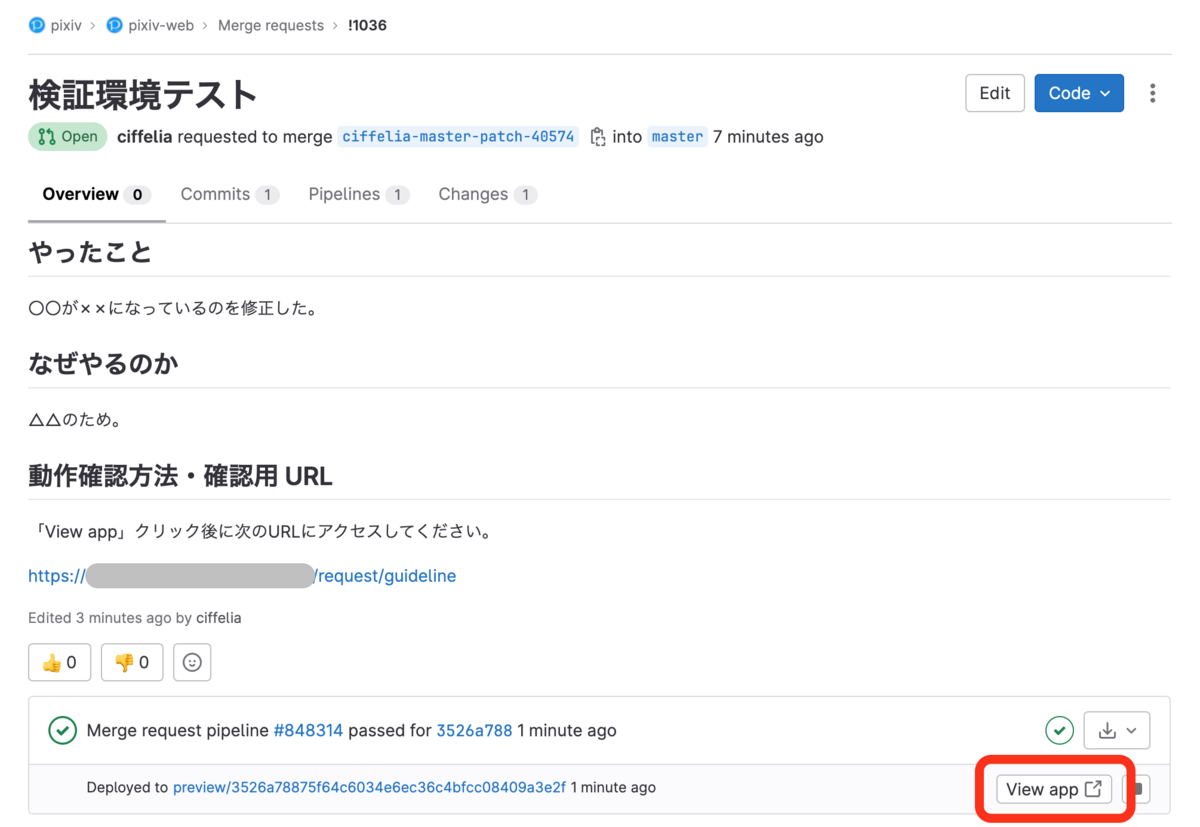
 赤枠で囲まれたボタンをクリックすると、対象PRのプレビュー環境にアクセスするためのCookieがブラウザに記憶されます。この状態で動作確認したいページを開くことで、PRにおける変更を実際に検証することができます。
赤枠で囲まれたボタンをクリックすると、対象PRのプレビュー環境にアクセスするためのCookieがブラウザに記憶されます。この状態で動作確認したいページを開くことで、PRにおける変更を実際に検証することができます。
背景
pixivは2022年にNext.jsの導入を開始しました。2023年7月現在では約50のページ*2がNext.jsで実装されています。
フロントエンドの開発においては、レビュアーやデザイナーがブラウザ上で動作確認を行う場面が多々あります。これまでNext.jsプロジェクトにおける開発では、次の手順でレビューを行っていました。
- 開発者:PRを作成
- 開発者:共用開発サーバーにSSHでログインし、適当なポートでNext.jsを起動
- 開発者:PRの説明欄にポート番号を記入
- レビュアー:コードをレビュー
- (必要に応じて)レビュアー・デザイナー等:ポート番号を指定して開発サーバーにアクセスし、動作を確認
この中で開発者は共用開発サーバーでNext.jsを起動する必要がありますが、この手順は単に手間がかかるだけでなく、次のような問題点がありました。
- 開発サーバーの再起動によりNext.jsが停止してしまう。
- Next.jsを起動していることを忘れてしまい、ゾンビプロセスになって開発サーバーのリソースを消費する。
- 複数のレビュー依頼を並行して行う際には、開発サーバー上でリポジトリのクローンを複数用意する必要がある。
この問題を解決する策として、VercelやNetlifyのようにプルリクエストからプレビュー環境を自動的に起動する仕組みを開発することにしました*3。
Next.jsを自動で起動する仕組み
次のように、複数の段階に分けて検証環境が構築・破棄される仕組みになっています。
- プルリクエストが作成されると、CIでコンテナイメージがビルドされる。
- 検証環境にアクセスがあると、イメージからコンテナが作成される。
- 5分程度アクセスがないコンテナは自動で停止される。
- 古いコンテナイメージは一定期間後に削除される。
検証環境サーバーのリソースを節約するため、コンテナはアクセスを受けたタイミングで起動する仕組みになっています。このアイデアはサーバーレスアーキテクチャから着想を得ています。初回アクセス時のコンテナの起動に要する時間が気がかりでしたが、同時に進めていたイメージサイズ削減の効果もあり、10秒程度で起動するようにできました。
また、コンテナの起動と停止やリクエストのルーティングは既存のソフトウェアの組み合わせで実現するのが困難だったため、専用のアプリケーションを開発して実現しました。TypeScript + Node.jsで実装しています。
PR作成からリンク表示までの流れ

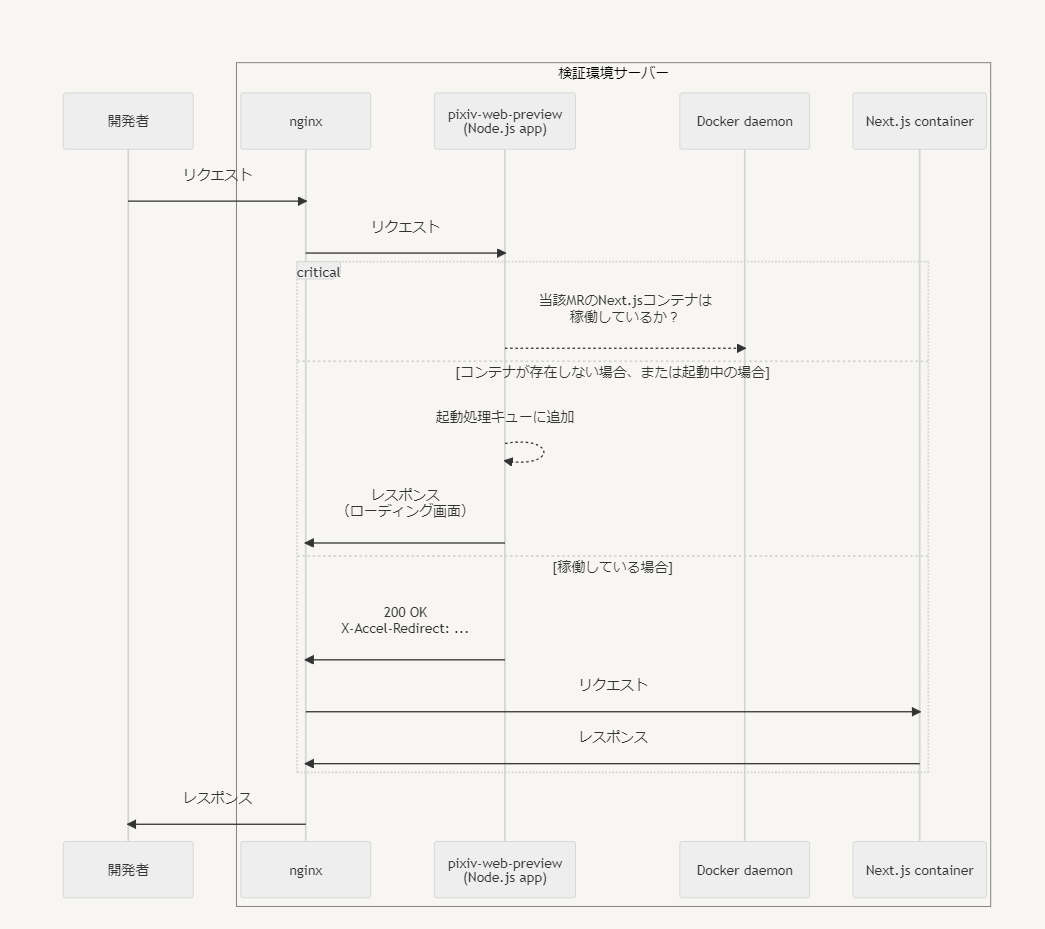
検証環境へのアクセスの流れ

おわりに
プレビュー環境の自動構築により、多くの開発者のコードレビュー依頼における負担を軽減することができました。フロントエンド開発における開発者体験向上の事例として参考になれば幸いです!