こんにちは、mimoと申します。CTO室デザインシステム部に所属しており、ピクシブのデザインシステム「Charcoal」のWeb実装の開発などを行っております。
この記事では、2023年9月29日に行われたピクシブの完全招待制カンファレンス「PIXIV MEETUP 2023」のメインセッションとして発表させていただいた「ピクシブのデザインシステム「Charcoal」アイコンライブラリをつくる」について振り返ります。
ありがたいことに自分の発表はメインセッションとして行わせていただいておりまして、ログミーTechによる文字起こし記事が出ていますのでこちらもご覧ください。
どんなことを発表したかに細かく触れているととても長大な記事になってしまうので、発表そのものについてはぜひ文字起こし記事をご覧いただくこととして、この記事では発表準備中に考えたことと、発表した感想を中心に紹介します。
話したこと
自分のセッションでは、PIXIV DEV MEETUP 2021でOSS化の発表があったCharcoalが順調に成長していて、社内で使われている様子を伝えたいと思って発表をしていました。
なので、開発に使った技術だけでなく、チーム内での運用についても触れ、他部署とのやりとりの様子をプレゼンの中に取り入れることを意識しました。
そのことを踏まえ、大きく分けて以下の4つを話題としました。
- ピクシブのデザインシステム Charcoalそのものについて
- @charcoal-ui/icons について
- @charcoal-ui/icons の技術選択について
- @charcoal-ui/icons の仕組みについて
それぞれどんなことを考えていたかを少しだけ紹介します。
ピクシブのデザインシステム Charcoalそのものについて

まずはCharcoalそのものを紹介して、ピクシブはデザインシステムを作っていて、さまざまなプロダクトで採用されていて、Web / iOS / Android実装が存在して、最近はデザインシステム部という部署ができてそこがメンテナンスをしている、ということを説明しました。
@charcoal-ui/icons について

その次に @charcoal-ui/icons の簡単な説明と使い方についてお話ししました。
ライブラリがWeb Componentsとして実装されていること、実装されている機能の説明、アーキテクチャの説明、アイコンの更新運用などについて話しました。

また、この紹介の中で「簡単 3ステップクイックスタート」と題して簡単な使い方の紹介もしていました。
OSSとして公開されてるから誰でも使え、導入も簡単なことを表現しました。見てくれている人たちに親しみを持ってもらえていたら嬉しいです。
@charcoal-ui/icons の技術選択について
@charcoal-ui/icons そのものについての説明の次に、どうしてWeb Componentsとしての実装を選んだのか、について説明をしました。

ピクシブには数多くのプロダクトがあり、Webページを構成する技術が異なっていますが、それぞれがスムーズに導入できる仕組みを作る必要があることなどを紹介しました。
デザインシステムにとって、そのデザインシステムを採用するプロダクトがたくさんあるという状況はピクシブらしくて、ユニークなものだと感じています。pixivのデザインは青色が特徴的でPHPとReactが採用されていますが、BOOTHならば赤色が特徴的なデザインでRuby on Railsで、Vueが採用されている箇所があったりします。

求められていたいくつかの条件を踏まえ、検討はしたものの採用に至らなかった技術をボツ案として紹介しました。
「icon font」の話題についてX(旧Twitter)で「アイコンフォントだけは絶対にやめた方がいい」などエンジニアの皆さんの思いのたけがハッシュタグに寄せられており、「ボツになってよかった」と思うなどしました。
共感あり、笑いありな感じで盛り上がった話題だったかな、と感じています。
@charcoal/icons の仕組みについて
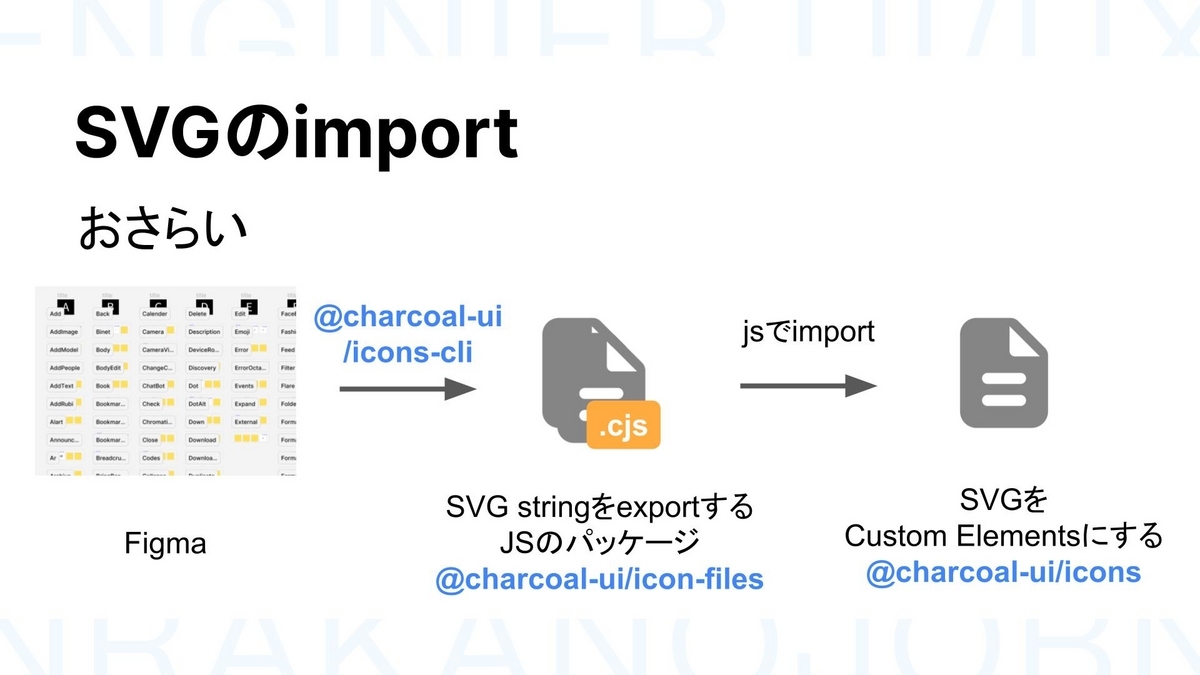
ここまではWeb Componentsの採用や、大まかなアーキテクチャの説明をしてきましたが、最後はどのようにしてSVG形式の画像を読み込み、Webページへレンダリングしているかについてお話ししました。

また、なぜこのようなアーキテクチャに落ち着いたのかについても解説しています。
現在のアーキテクチャにたどり着くまでにwebpack以外のバンドラの登場が大きく絡んでおり、Webフロントエンド開発のトレンドに左右されたリアルな話題になったと感じています。
発表後の Ask the Speaker コーナー
発表後は「Ask the Speaker」というコーナーがあり、セッションを聞いてくれた方々とお話しさせていただきました。
サブステージのLTでCharcoalの実践活用術について発表してくれたcilviaさんや、CharcoalのiOS開発について発表したああうえさんとも合流するなど、大きな輪を作って、たくさんの人とデザインシステムについて語り合うことができました。
自分もデザインシステム部デザイナーのkogamiさんや、立ち上げからのエンジニアメンバーのf_subalさんを呼んでいたので、デザイナーとして感じている課題や、立ち上げ当初の苦労話、デザイナーとエンジニアが協力して取り組んでいるa11yの問題などについても意見交換ができて非常に奥深い話ができたかな、と感じています。また、参加してくださった方々もそれぞれの場所でデザインシステムを開発されている方がとても多かったようで、デザインシステムの注目度の高さを感じました。
ピクシブの多くのプロダクトで、多くのユーザーの皆さまに使われていて、そして多くのエンジニアの皆さまからもピクシブのデザインシステムとして見られているCharcoal、それに携わっていると感じるとなんだか怖気付いてしまいますが、皆さまにとってより良いサービスを、社内のエンジニアにとってより良い開発体験を、OSSとして見ていただいている皆さまにより良いアイデアを共有できるよう、日々お仕事をしていきたいなと思えました。
最後に
今回は @charcoal-ui/icons についての発表でしたが、CharcoalのWeb実装には @charcoal-ui/react、 @charcoal-ui/styled、 @charcoal-ui/tailwind-config などのパッケージがあり、それぞれで挑戦していることがあります。
いくらでも話したいことがあるので社内外問わずカンファレンスに参加し、発表をしたいと考えております。
また発表する機会があればぜひ見にきてください!
デザインシステム部では日々デザインシステムのCharcoalを開発しています。
ピクシブのあらゆるプロダクトのフロントエンドエンジニアと協力し、より良いデザインシステムを作るエンジニアを募集しています。
作ってみたい!と強く感じた方はご応募をお待ちしております。 hrmos.co




