こんにちは!コミック事業部Palcy部エンジニアのKNRです!
pixiv・pixivコミック・pixivコミックインディーズ・Palcyのピクシブマンガ系事業で共催している「pixiv MANGA Night」は、ピクシブのマンガ事業に向ける思いや開発に関する知見を共有するエンジニア向けイベントです。毎回チームメンバーが登壇し、プロダクトを作る上で起きたことや工夫していることなど発表をしています!
過去の内容では各プロダクトの紹介やエンジニアが画像系処理で詰まったところとその解消方法や、AWSの料金削減、共同運営しているPalcyから講談社様をお呼びしてデータ分析などの発表を行いました。
第1回:https://inside.pixiv.blog/2023/06/08/182945
第2回:https://inside.pixiv.blog/2023/09/07/180000
第3回(connpassのみ):https://pixiv.connpass.com/event/300983/
第4回目となる今回は、エンジニア・デザイナー・PdMの3名が登壇。それぞれのチームで生産性を高めた話や、意思決定についてチームの内情を赤裸々にお話する内容となりました!普段は公開されにくいエンジニアリング技術以外のイベントレポートをお楽しみください。
当日connpassページはこちら pixiv.connpass.com
全員でデザインを確認し合い生産性を高めた話/makun
 Palcyチームからはエンジニアのmakunが、「パターンだし会」によって手戻りやチームメンバーの理解度を高め、生産性を高めた事例について発表を行いました。
Palcyチームからはエンジニアのmakunが、「パターンだし会」によって手戻りやチームメンバーの理解度を高め、生産性を高めた事例について発表を行いました。
「パターンだし会」とはチームメンバー全員で仕様を確認する会で、仕様で考慮漏れがないかを確認し、その後エンジニアがタスク化やAPIレスポンスなどアプリ-サーバー間の仕様をまとめるものです。
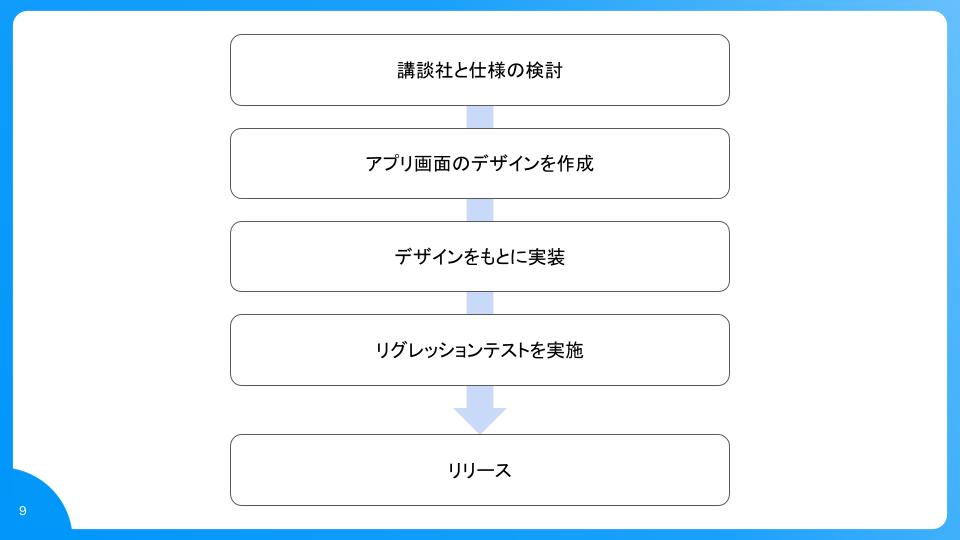
この会を行うようになったのは、従来のリリースまでの流れで考慮漏れや再確認が必要な事例が多く発生し開発期間が削られ、テストの時間が不足しアプリ品質が下がったことが理由でした。「パターンだし会」を導入する前は下のようなフローで開発を行っていました。

しかし、この流れでは実装時に想定外の挙動や不足していた体験が発生し、それらを修正するために講談社と仕様検討を再度行うことが複数回発生していました。そこで、「パターンだし会」を導入し、エンジニアを含めたメンバーがアプリの画面デザインを事前に確認することで、実装時の考慮漏れを洗い出し、手戻りを減らすことをこの会では期待しました。
具体的なやり方としては、デザイナーがアプリ画面を作成した後にパターンだし会を行い、その結果を元に実装を行う流れに変更しました。この会では、メッセージの表示/非表示の違いやパラメータの違い、文字量の多い/少ない場合の表示方法、データの保持者、Androidでの標準デザインの可否など、多岐にわたる議論が行われます。会ではFigmaを使っており、実際の議論はこのように行っています。

結果としては、開発にかかる時間が短くなったわけではありませんでしたが、リリース後の考慮漏れが減少し、全体的な生産性の感覚値が向上しました。また、メンバー全員が仕様について深く理解することで、チーム内のコミュニケーションがスムーズになったとのことです。
会場からは職種の人数構成比の質問がありましたが、Palcyでは「パターンだし会」をやり始めたときはPM1名、デザイナー1名、iOS/Android/サーバーサイドエンジニア1名ずつの合計5名で行っていましたが、今はPM1名、ディレクター1名、デザイナー1名、iOS1名、Android3名、サーバー3名の10名で行っているそうです。
KNRの感想
事業会社やPM、デザイナー、エンジニアのアプリ・バックエンドなど複数人をまたぐ開発において円滑にコミュニケーションを取ることは非常に難しいと思っています。その中で、この方法によってコミュニケーションの質が上がり、ガッツリした仕様書がなくても開発フローが改善されたことをかなり感じています。
Figma運用 エンジニアとの協業で困ったケース&解決事例/sakamocchi
 続いてはpixivコミックチームなどのデザインを担当しているsakamocchiから、Figmaで行うUIデザイン管理の課題と取り組みについて発表がありました。
続いてはpixivコミックチームなどのデザインを担当しているsakamocchiから、Figmaで行うUIデザイン管理の課題と取り組みについて発表がありました。
pixivコミックではチーム内で困った3つのケースがありました。

pixivコミックでは
- ざっくりとした仕様からデザインを作成し
- エンジニアとともに細かい仕様を詰め
- 確定した仕様をnotionにまとめ
- 実装作業に入る
流れで実装作業を行っています。その実装作業までの流れにおいて、上記のような課題があり、デザイナーとエンジニア間でどのファイルが正なのかわからず、都度どのデザインで実装すれば良いのか確認するコミュニケーションコストが発生しており、順次課題を取り除いていった内容になっています。
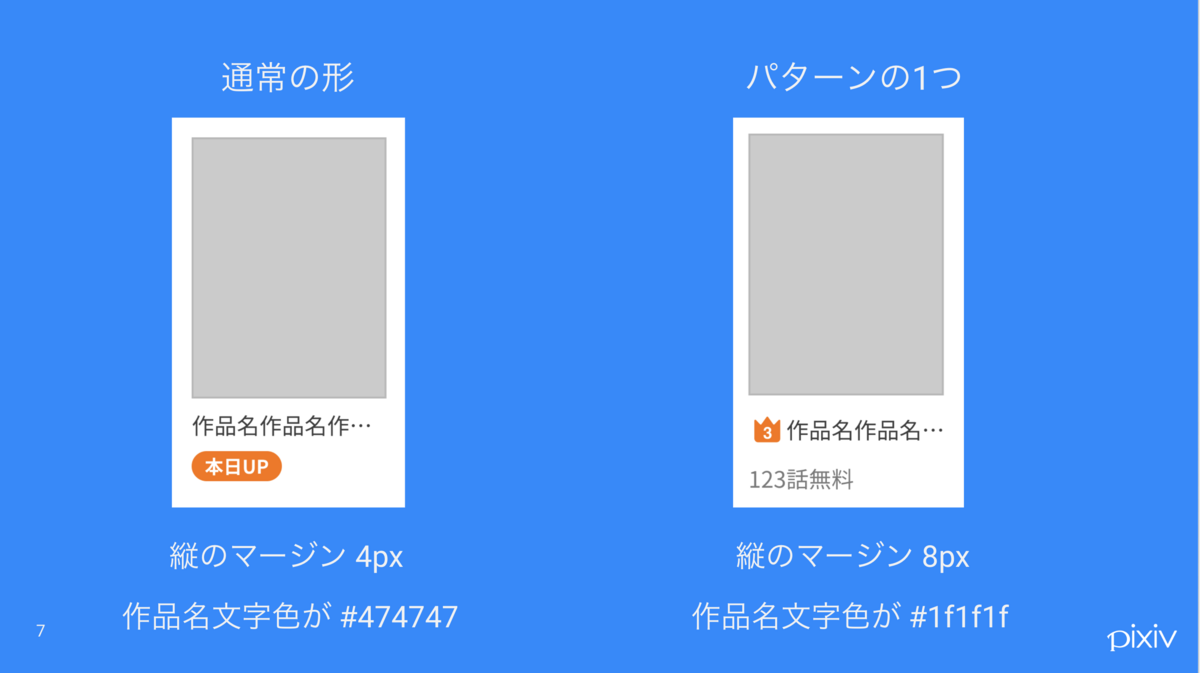
ケース1:似ているけどちょっと違うUIが無限にあり微妙にマージンや色が違う
例えば、マンガの表示画像とタイトル名とメタデータが1つ表示されているデザインを基本形として、ランキング画面でしか使わないもの、色コードが微妙に違うもの、表紙画像以外を使うもの…..などなど1の基本デザインから10数パターンがある場合もあります。

似たようなデザインが大量発生した結果、エンジニアがどれが正しいものかわからなくなってしまったり、パターンの数が多くデザイナー自身もどれが正しいものかわからくなっていました。原因は
- 微妙に違うパターンが様々な箇所で使われており、それぞれが最適化が必要なこと
- デザインを(当時はFigmaに「Variants」機能がなかったので)新規作成し変更してしまったこと
がありました。そこで、基本のデザインを決め、Variantsに集約し、その上でFigmaのプラグインであるPopstarを利用し、デザインの集約・一覧性向上を行いました。
 結果として、基本形から新しいパターンを作るときに作業がしやすくなり、また一覧性が上がったことでエンジニアとのコミュニケーションもスムーズになりました。
結果として、基本形から新しいパターンを作るときに作業がしやすくなり、また一覧性が上がったことでエンジニアとのコミュニケーションもスムーズになりました。
ケース2: 古いデザインと新しいデザインが混ざる
色々なデザインファイルで使われているアイコンなどが、どこで使われているか把握しきれず更新がまちまちになり、どのデザインが新しいのか実装するエンジニアが混乱する状態になっていました。

そこでFigmaのコンポーネント機能を使って、ほぼすべてのパーツを共通コンポーネント化し1つのファイルへ集約し、各画面を共通コンポーネントで構成することにしました。各画面のローカルコンポーネントを一時的に作った場合は、実装(デザイン確定)の段階で共通コンポーネントへの昇格を行います。
これにより、どのデザインファイルでどのコンポーネントが使われているのか把握する必要がなくなり、最新の状態をすべてのファイルに適用できるようになりました。一方この方法では共通コンポーネントを編集するたびにPublishする作業が発生し時間がかかるため微調整が大変なこと、またローカルコンポーネントから共通コンポーネントへの昇格忘れの場合や、デザインを確定後に戻すことが大変であることなど、運用上の課題が残りました。
ケース3: デザインファイルの変更箇所がわかりづらい&探しづらい(参照リンクが切れる)
pixivコミックでは、ざっくりした仕様を元にデザイナーが画面をデザインし、その後詳細を詰めて実装する流れで機能開発をしています。開発の中でデザインを変更した時に、誰が、どの時点で、どのようなデザイン変更をしたのか、どのような履歴があればわかりやすいのか把握できていませんでした。そのためエンジニアは機能開発するために必要な情報を、都度デザイナーに問い合わせをするような状況になっていました。
この、情報が分かりづらい課題を解決するため、段々とデザイン関係の情報管理をアップデートしていきました。変遷としては次の様に変わっています。
- 全部のデザインを1つの画面にまとめる
- 画面ごとに分けてまとめる
- FigmaのBranching機能を使う
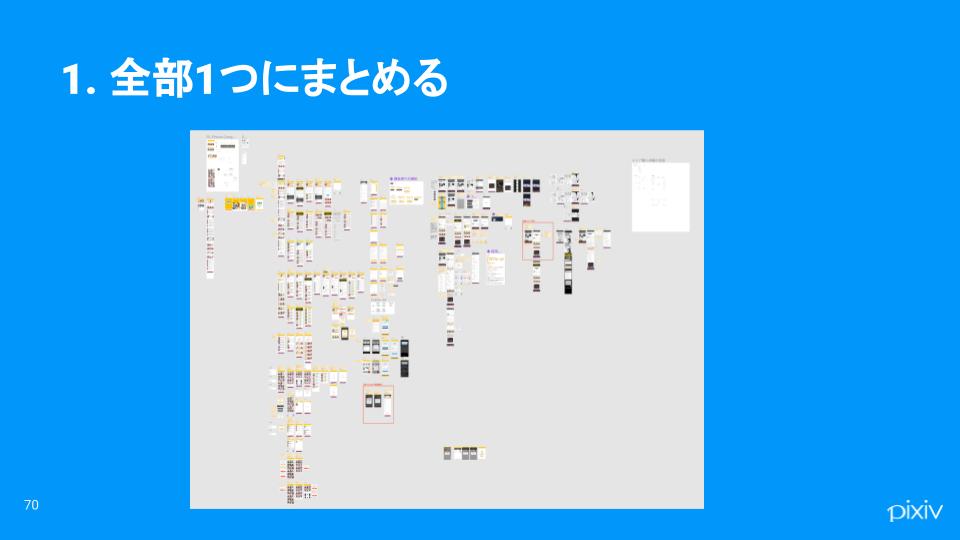
■第1段階:全部のデザインを1つの画面にまとめる
まずはデザインの一覧をわかりやすくするため1つのファイルにまとめました
 しかし、この方法では上のファイルの通り、アプリの画面数が大きくなればなるほど、どこに何があるのか分かりづらくなる上、ファイルが重くなったり拡張性が低かったりと運用上の問題となりました。
しかし、この方法では上のファイルの通り、アプリの画面数が大きくなればなるほど、どこに何があるのか分かりづらくなる上、ファイルが重くなったり拡張性が低かったりと運用上の問題となりました。
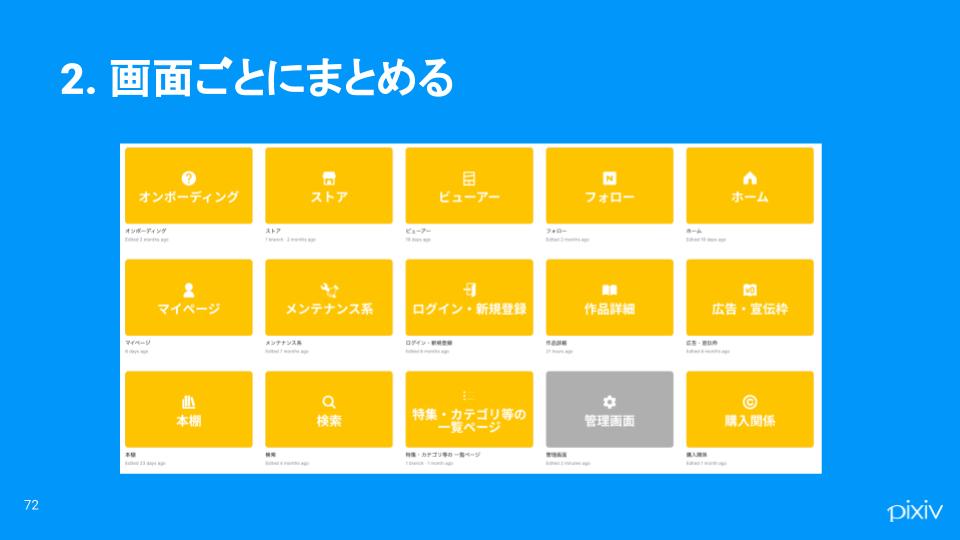
■第2段階:画面ごとに分けてまとめる
そこで第1段階で得られた知見を元に、デザインを画面(おおよその機能)ごとにファイルに分類するようにしました。変更内容はファイルの中でページを作り、実装が終わった段階でマスターページ(最新の確定デザイン)へ統合する運用を取っていました。

ただし、この運用ではいろいろな画面に変更が入った場合に煩雑になりやすく、それぞれの画面ファイル事に変更差分を作る必要があったこと、画面ごとにぶつぎりになり俯瞰した複数画面にまたがる体験を考えづらいこと、また変更内容をマージしてしまうため変更履歴が参照できないデメリットがありました。
■第3段階:FigmaのBranching機能を使う
Figmaにはブランチと呼ばれる変更差分をつくる機能があり、その機能を使って先程の変更履歴が見られないデメリットを解消しようとしました。ただしこの場合でも第2段階同様、いろいろな画面で変更が起きる場合、煩雑になりやすくまた既存ファイルに変更を加える場合変更箇所だけをまとめておけず、変更メモを付随して伝える必要がありました。
そのため「Master」としてのストックのデザインファイルと、「Flow」のデザインファイルとして案件ごとのプロジェクトにデザインファイルを分け、デザインの作業を
- 「Projects」の中にデザインファイルを作成
- 新規作成の場合:デザインライブラリから共通コンポーネントを持ってきて作成
- 既存画面の場合:「Master」の画面デザインをコピー&ペースト
- 実装が完了した段階で、変更内容を「Master」や共通コンポーネントにマージ
- 該当デザインファイルを「Archives」に移動
に変更しました。
このフローに変えたことで、視認性の高さや、作業のしやすさ、過去生成したリンクを生きたままにできるなどいくつかのメリットも得られました。
一方でまだ課題もあり、手動で「Master」や共通コンポーネントに変更を加える必要があるため、管理の手間も発生した側面もあります。
現在もこうした問題に対し、試行錯誤しながら運用を行っているとのことでした。
会場ではこれらの改善にかかる期間について質問があり、1ヶ月〜特に最後の課題は年単位で答えを探し続けているそうです。
KNRの感想
エンジニアの立場から見てもデザイン素材管理の煩雑さはとても大変に思えます。発表の中でもあった「微妙に違うけど…」と言ったものや、バージョン管理など管理すべきものをFigmaの機能を最大限に活かして、発生する課題に取り組んだ内容はおもしろかったです!
PdMとして「最小限」を探り続ける話 〜pixivコミックインディーズの新機能リリース・MVP定義の中で何を捨てたか?〜 /azuma
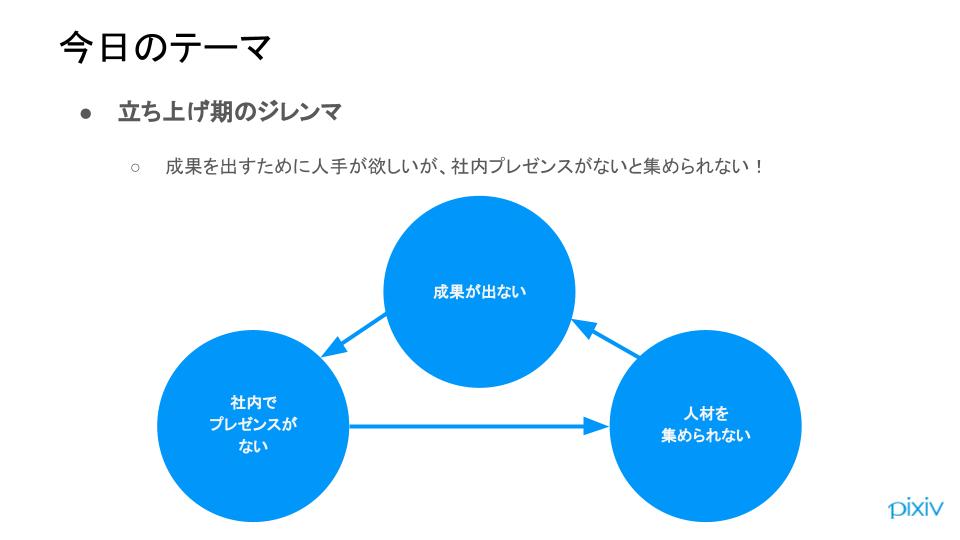
 pixivコミックインディーズチームからはPdMのazumaがPdMとして着任してから、立ち上げ期のジレンマにどう取り組んだのか発表しました。
pixivコミックインディーズチームからはPdMのazumaがPdMとして着任してから、立ち上げ期のジレンマにどう取り組んだのか発表しました。

立ち上げ期のジレンマとして、人を集められないと施策ができず成果がでない、成果が出ないと社内でプレゼンスがなく予算がつかず、その結果人を集められないという負のスパイラルがあります。これはどの会社でもよくあるジレンマです。
では、少ない人材で成果を出すには?を考える必要があり、その答えとしてフォーカスを絞って「最小限」を探ったことが今回の発表になります。
当時ジョイン時にあった課題は以下のようなものがありました。
- 最低限やりたいことは機能してそう
- 次にやりたい機能は積まれていた、それ以降は白紙
- マネージャー1人、デザイナー1人、ビジネス2人、エンジニア(正社員)は0人
- エンジニアリソースが不足、マネタイズの方針が未定、提供価値の言語化が十分できていない(pixivとの差別化、競合優位性、誰のどういう課題を解決するのか?)
そこで活動方針としては、
- 最小要件で持ち込み機能の1stリリースを目指す
- 中期で提供価値の言語化マネタイズプランの策定
- プランに基づいてMVP・ロードマップの策定、やらないことも決める
としました。
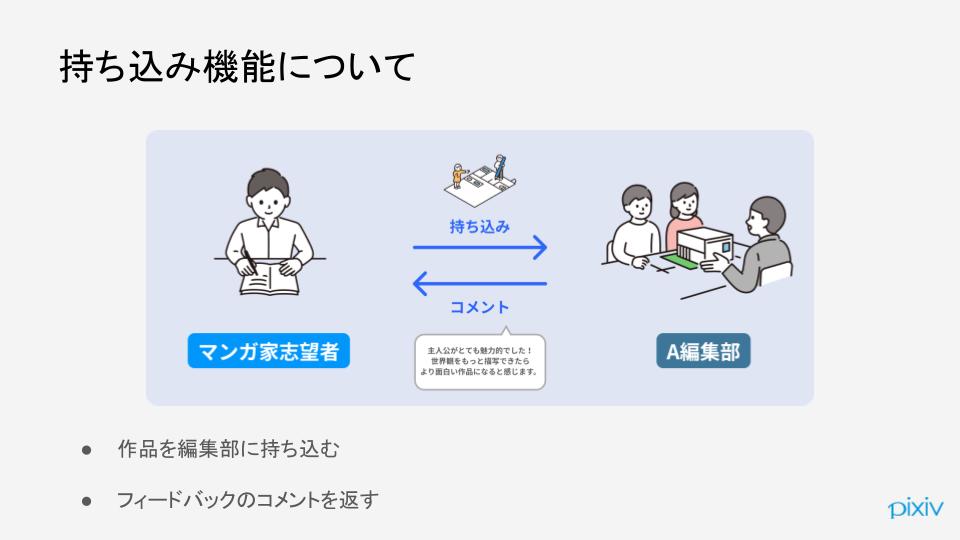
やったこと1: 持ち込み機能のリリース
はじめに、すでに積まれていた持ち込み機能のリリースを行いました。pixivコミックインディーズは作家志望者と編集部をつなぐサービスで、この持ち込み機能は、マンガ家志望者が持ち込んだ作品に編集部がフィードバックコメントを返すものでした。
 実際に計画されていた機能では、持ち込みとコメント以外にも様々な機能が存在していましたが、ユーザー体験が最低限成立するよう最小用件にスコープを絞り込み、シンプルな形でリリースを行いました。一部複雑なまま残っていた部分もありましたが、仕様を図で示して手厚く対応しコミュニケーション齟齬を発生させないようにしました。
実際に計画されていた機能では、持ち込みとコメント以外にも様々な機能が存在していましたが、ユーザー体験が最低限成立するよう最小用件にスコープを絞り込み、シンプルな形でリリースを行いました。一部複雑なまま残っていた部分もありましたが、仕様を図で示して手厚く対応しコミュニケーション齟齬を発生させないようにしました。
実際にリリースしてみたところ、現時点で成果はでています。
やったこと2: 提供価値の言語化とマネタイズプランの策定(グロース戦略立案)
グロース戦略を作るにあたって、着任当時サービスの提供価値の言語化が十分できてないという問題がありました。チーム内でも様々な意見がありイマイチ戦略が描ききれておらず、またリソースが不足しているので全部にとりかかることは難しい状態でした。そこで、まず捨てることを決め、やることに注力しました。捨てたのものは以下の3つです。
- 捨てたもの1:マネタイズ
- プロダクトの競合を考えると、作家の発掘自体はXやpixivなど無料でできるものは存在している。そのため、魅力的品質を理解してもらえるまでお金を出してもらえないのでは?と判断
- 捨てたもの2:当初のコンセプト「作家のスキルを育てる場」
- 発足時にはウェイトを占めていたコンセプトだが、今考えると作家を育てるのは3年以上の長期スパンが必要になってくる。そのためグロースする上で今は捨てる
- 捨てたもの3:ターゲットセグメント以外の顧客
- 当初は海外展開などの考えもあったが、今は日本市場だけに注力
逆にやるべきこととして拾ったこともあります。
- 拾ったこと1:編集部の話を聞きに行く
- 編集部との会話が不足していたため、スカウトという業務で困っていること(ペイン)を聞き出した
- 拾ったこと2:提供価値を言語化し最初に目指す場所を決める
- 「作家デビューの意思が事前に見える」という価値を言語化して可視化し、提供価値を強化した
以上の捨てるもの拾うものを決めてグロース戦略を立てました。
まとめとして
- リソースが不足することは宿命
- フォーカスを絞ることで成果を最大化した
- 持ち込み機能の開発:要件を絞り込んだ、重要なところはディスコミュが発生しないように手厚く
- 戦略策定については:顧客と解決するペインを絞り込んだ
となります。
KNRの感想
プロジェクト立ち上げ、そしてその後の運用で様々な人が関わることで、いつの間にか方針がズレていたり、変えざるを得ない場合は往々にしてあると思っています。その中で書かれていないことを見つけたり、取捨選択をしてプロジェクトの道筋を立てた今回の発表はとてもロジカルで、改めて自分のプロジェクトでは…?と少し考える切っ掛けになりました!
以上 pixiv MANGA Night -開発チームのリアルな事情-のイベントレポートでした。
ピクシブ並びにピクシブマンガ系事業ではエンジニアやデザイナー、PdMをはじめとして様々な職種で採用を行っております。採用応募フォームからのお問い合わせや、また次回pixiv MANGA Nightにお越しいただき、実際に働く社員の声を聴くなど交流を行っていただければと考えております!
新卒採用 www.pixiv.co.jp
中途採用 www.pixiv.co.jp