こんにちは、一般ノーマルエンジニアのgeta6です。社内ではpixiv SketchというサービスでJavaScriptを書く仕事をしています。今日はPrettierの話をします。

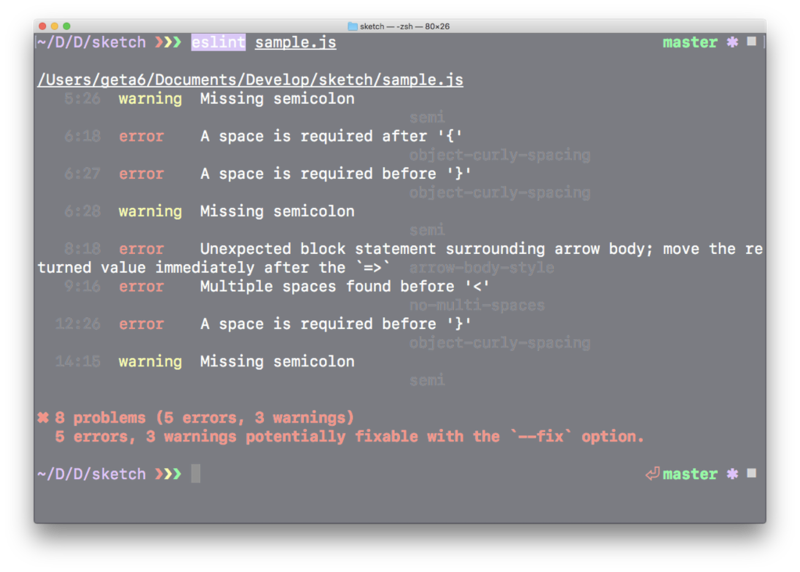
JavaScriptを書くのが大好きな皆さま各位におかれましては、きっと酒のつまみにコードを書くこともあるでしょう。しかし酔っ払いながらコードを書くと、往々にして上記のような書き散らかしをしてしまうことがあります。
このコードは動きます。動きますが、思わず目を背けたくなる汚さです。この世に存在することが許されるべきか疑うレベルです。ESLint先生も思わずブチギレです。当然ですね。

CIにLintを仕込んでいた場合は当然通りませんし、gitのprecommit hookにLintを仕込んでいた場合はgit commitすら許されません。堅牢なシステムは酔っ払いにコードをコミットする権利すら与えてくれないのです。
しかし、酔っ払った我々はこう思うはずです。
「指摘点がわかってるならお前が直せ」
この「うるせぇなんでもいいからコードを書かせろ」という欲求を実現してくれるのがPrettierです。
Prettierの効用は酔っ払いに限らず「他プロジェクトと記法の方針が異なるため、ついうっかりセミコロンを打ち忘れた」などのしょうもないミスにまで及びます。人的リソースでカバーすることなく、汚いコードの介護を自動化してくれるのです。
上記コードをPrettierに通すとどうなるか、見てみましょう。
prettier sample.js --write

人間味や手作り感といった温かさの排除された非常に美しいコードです。とても酔っ払いが書いたとは思えません。
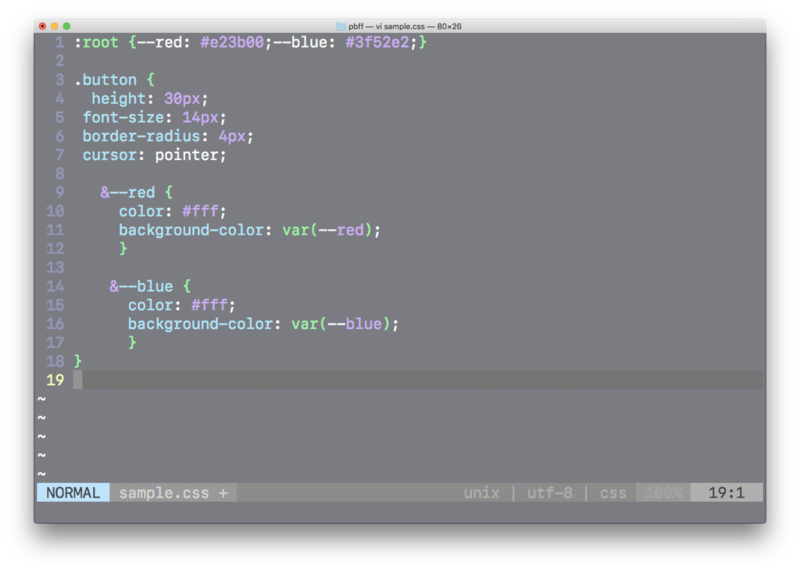
加えて、Prettierが素晴らしいのは介護の手がJavaScriptのみにとどまらない点です。なんと、酔っ払いが書いたCSSも介護してくれます。

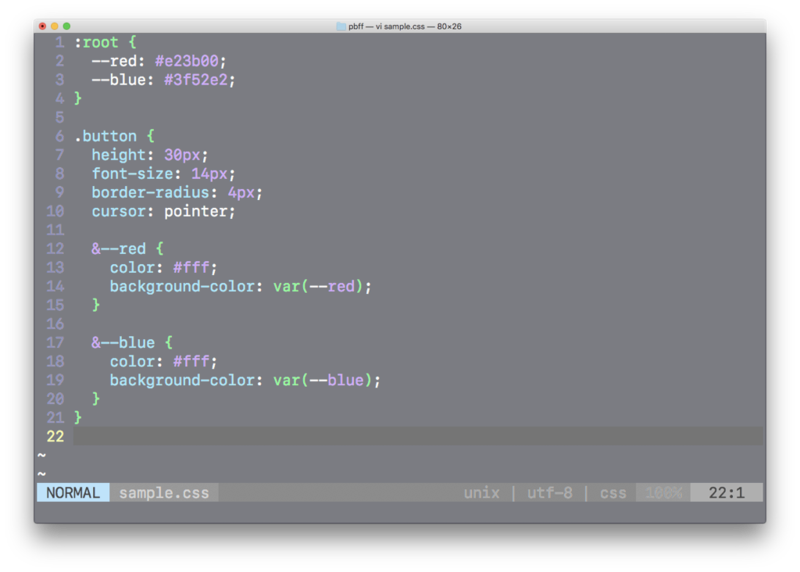
prettier sample.css --write

エクセレント。
この他にも「JSON・TypeScript・Markdown・SCSS・GraphQL」など、様々なものがデフォルトで介護対象です。またプラグインシステムがあるので、自分の好みの言語をPrettierで介護することも可能です。
Prettierの効用
「機能の設計・価値・意義など、より本質的な成果のアウトプットに集中できる」という環境を整えるうえで、Prettierは非常に大きな役割を果たしてくれます。
弊チームではしばしばインターン生の受け入れを行っているのですが、その際の効用が最も顕著です。「コンテキストの理解が弱いメンバーが参加する」という条件下では「レビュワーもレビュイーも、コミットコードが見た目上に綺麗かどうかを考慮せずともよい」というのが思ったよりも強力に作用し、レビューサイクルの速度が段違いに向上します。
Prettier以前の時代を振り返って見れば「コードが見た目上に綺麗かどうか、他とルールが統一されているかどうか」を確認しながらコードレビューを行うのは、思った以上にストレスの強い行為だったと感じています。
現在では「書き方に関しては全く問題がない」という前提に立って「設計がイケているか、呼び出し箇所が適切か」等の根本的なレビューにのみ時間を費やすことができています。
ここまででPrettierの魅力はだいたい伝わったと思いますので、いったん実務寄りの話をします。
ESLintとの併用
PrettierとESLintを併用する場合、役割のかぶる領域がありますので競合を避けるために少々のコツが必要です。
prettier-eslint
npm:prettierの代わりにnpm:prettier-eslintパッケージを使用します。内容としてはprettier --writeとeslint --fixを順番に実行するだけのパッケージとなっています。
例えばPrettierではデフォルトでJSX記法内のクオートを"に変換しますが、これを'に変更するオプションは存在していません。しかし、prettier-eslintを使用すれば下記のようなフローでこれを抑制することができます。
prettierにより"に変換されるeslint --fixにより'に再変換される
eslint-config-prettier
ただし、これでは再変換の手間があるため少々非効率です。「折角だしPrettierに全部寄せていくぞ!」となった時に便利なのがnpm:eslint-config-prettierパッケージです。
.eslintrcに下記設定を追加することで、Prettierと競合する可能性のあるESLintのルールを一括でオフにしてくれるパッケージです。すでにextendsが存在している場合は最後に追加するとよいです。
{
"extends": [
"prettier"
]
}
ただこれだけでは、既にrulesが記述してある場合はそちらの設定値で上書きされてしまうので、依然として競合状態になってしまいます。
同パッケージには競合状態にあるルール名の一覧を得るためのツール「eslint-config-prettier-check」が付属しているので、これを使って調査・ルールの削除を行います。
./node_modules/.bin/eslint --print-config .eslintrc | ./node_modules/.bin/eslint-config-prettier-check
Editor Plugins
私が普段から使用しているAtomEditorをはじめ、主要なエディターでPrettier向けのプラグインがリリースされています。ファイルの保存にフックしてPrettierの実行を挟み込み、整形コードを保存する、という手法が取られていることが多いようです。
最後に
JavaScriptにおいて、コードの見た目上の綺麗さを人間が定義・担保する時代は終わりかけています。人間はコードの意味的な美しさのみに集中すればよく、見た目上の綺麗さはPrettierに介護されるに任せて書き散らかす時代を迎えつつあります。
プロダクトの本質ってやつにフォーカスして、みんなで世界を良くしましょう。現場からは以上です。




