この記事はピクシブ株式会社 Advent Calendar 2017の19日目です。
こんにちは、17新卒エンジニアのまつらいです。普段は主にpixivFANBOXというサービスでJavaScriptやPHPを書いています。今日は、ウェブブラウザ上で動く軽量で扱いやすいアニメーションを実現させることができる、僕の大好きな「Lottie / Bodymovin」について作例を含めて紹介します。
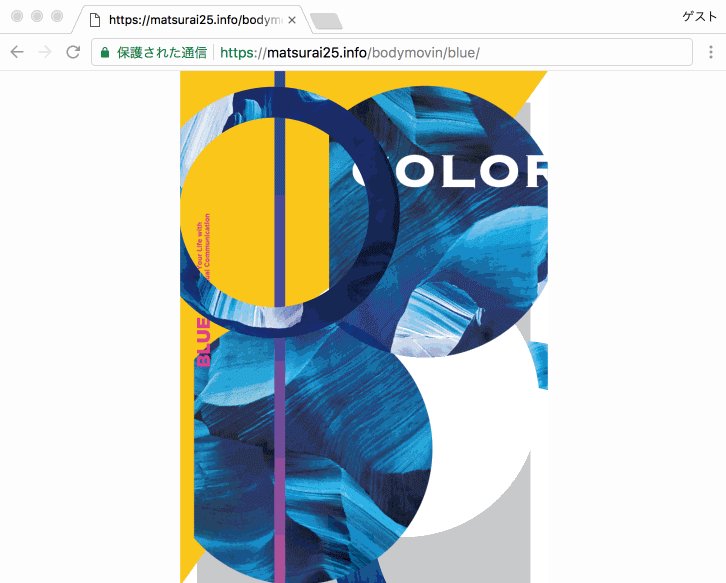
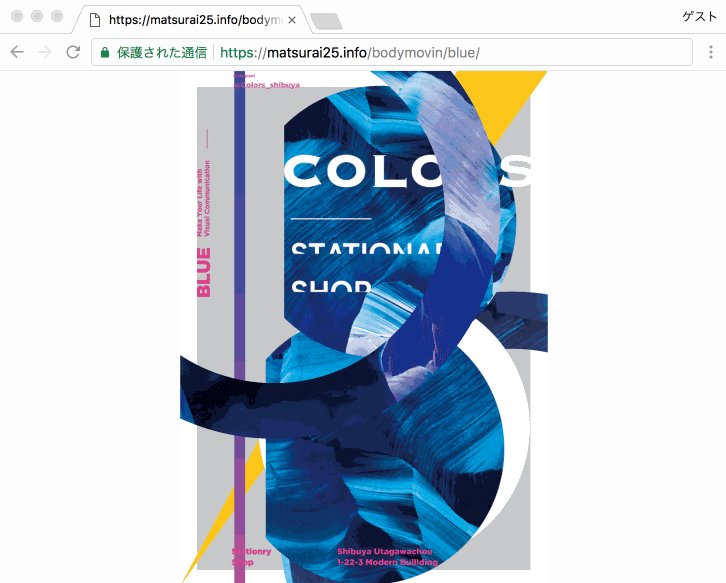
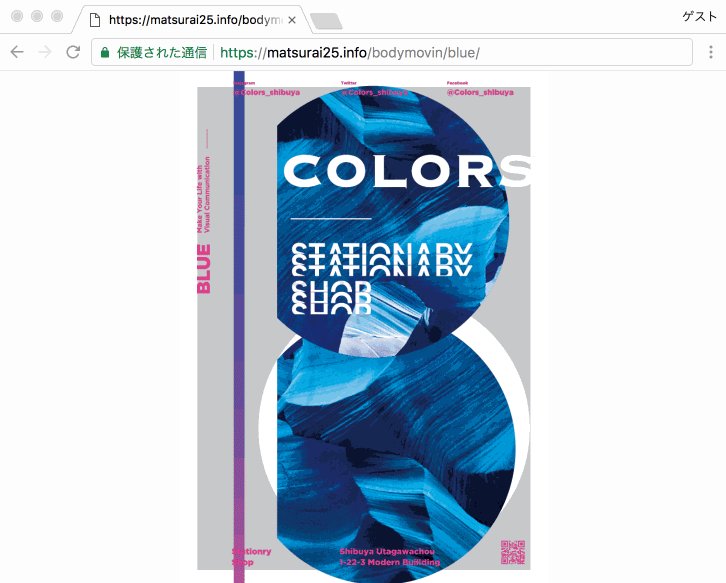
 https://matsurai25.info/bodymovin/blue/
https://matsurai25.info/bodymovin/blue/
たとえば、デザイナー(※1)に貰ったAIファイルをそのままAfterEffectsで加工、レイヤー毎に動きをつけてみました。このページはiOS safariやIE11でも動作します。LPなどの目立つ部分でLottieを使うと、サービスがグッと印象的になるはずです。
なお、この例ではサイズの大きな画像が使っているので、端末のスペックによって描画が重くなったり画像が中途半端にロードされてしまったりします。実際に使う場合には、画像の最適化をおこない、すべての画像が読まれてから開始させるなどの処理を挟んだほうが良いでしょう。
Lottieについて
Lottieは、AfterEffectsで作成したアニメーションを様々なプラットフォームで動かすことのできるようにするライブラリです。Web / iOS / Android / React Nativeなどに対応しています。 今回使用するのはブラウザ用の lottie-web のみですが、作成したアニメーションは各媒体で共通して使えるJSONとして書き出されます。
他の作例
 https://matsurai25.info/bodymovin/sensei/
https://matsurai25.info/bodymovin/sensei/
キャラクターのアニメーションずっと動かしておくサンプルです。このデータは元々senseiというお絵かき学習サービスの動画教材で使用するため作成したものですがLottieを使ってwebでも使えるようにしました。何かの映像を作った時のAEPを持っていれば、ウェブにも再利用する事ができるようになります。
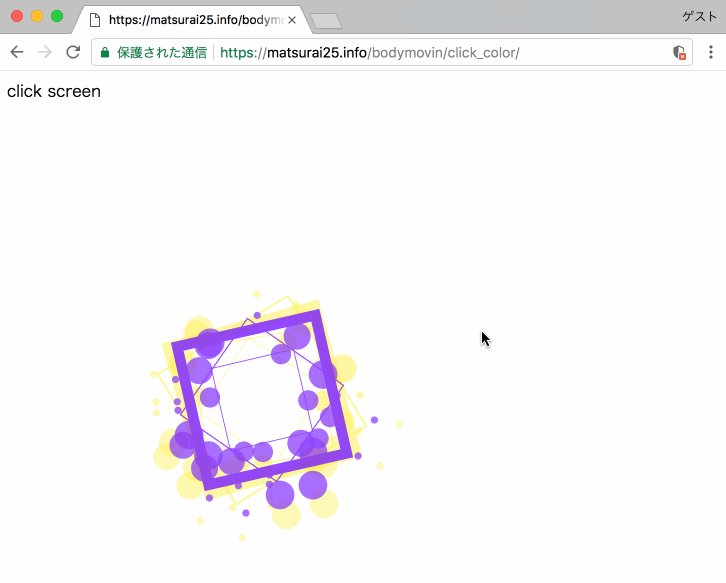
 https://matsurai25.info/bodymovin/click_color/
https://matsurai25.info/bodymovin/click_color/
画面をクリックしてエフェクトを出すサンプルです。Lottieはアニメーションを操作しやすいAPIを提供してくれるので、特定のフレームから再生したり、巻き戻したりすることができます。また、LottieはアニメーションをSVGで書き出すことができるので、上からCSSで色を変えることも可能です。この例ではクリック毎に付けるクラスを変更して色を変えています。
実際に使用された例
 最近デザイン変更が行われましたが、以前のUberEATSのローディング画面はLottieで作成されていたようです。パスの上をストロークしていくようなアニメーションはAfterEffects上で簡単に作ることが出来るので、是非自分でアニメーションを作成してみて下さい。
最近デザイン変更が行われましたが、以前のUberEATSのローディング画面はLottieで作成されていたようです。パスの上をストロークしていくようなアニメーションはAfterEffects上で簡単に作ることが出来るので、是非自分でアニメーションを作成してみて下さい。
使い方
アニメーションファイルを用意する
 実際にLottieを使う手順を紹介します。自分でアニメーションを作成しても良いのですが、手軽に試す場合には、LottieFilesからアニメーションをDLして利用しましょう。LottieFilesはLottieで使用できるアニメーションファイル(JSON)がCC-BYで公開されているサイトです。
実際にLottieを使う手順を紹介します。自分でアニメーションを作成しても良いのですが、手軽に試す場合には、LottieFilesからアニメーションをDLして利用しましょう。LottieFilesはLottieで使用できるアニメーションファイル(JSON)がCC-BYで公開されているサイトです。
https://www.lottiefiles.com/725-heart-with-particles
私も作成したアニメーションを公開しています。
jsから呼び出す
https://github.com/airbnb/lottie-web/tree/master/build/player
build/player以下にあるlottie.min.jsファイルを読み込んだ上で、
とすることで、アニメーションをさせることができます。
以降、再生なら anim.play()や、フレームごとの処理がしたければanim.addEventListener(‘enterFrame’,() => {}) といった形で様々な操作できます。
この操作性によって単純なGIFファイルや動画ファイルを使用するよりも表現の幅が広がるため、Lottieを使用する大きなメリットになります。
AfterEffectsはどうつかうの?
AfterEffectsでの動画(mov等)の書き出しや多くのエフェクト機能はBodymovinを利用する上では使えないので、Bodymovinを使う上で覚えることはあまり多くありません。
Bodymovinを使用するのに必要なAfterEffectsの基本的な操作は、入門サイトであるAfterEffectsStyleの「プロジェクト」「コンポジション」「レイヤーの作成操作」(調整レイヤー、ライト、カメラを除く)「アニメーションさせる」の項目を見ることでおよそ理解できます。
BodymovinはAfterEffectsのプラグインなどを取り扱っている aescripts.com からダウンロードするか、Adobe Add-onsから直接インストールできます。
実装の流れについては公式のチュートリアル動画がありますので参考にして下さい。
できることできないこと
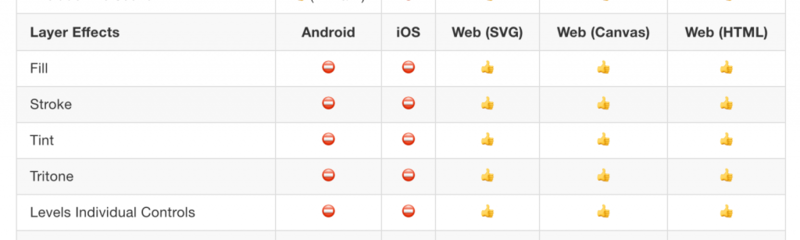
Lottieはまだまだ開発途中で、AfterEffectsの全ての機能を使用できるわけではありません。 主にシェイプアニメーション系はおよそサポートされていますが、エフェクト類はまだまだ開発途中です。2017年12月19日現在だと、ウェブ版のみ色変更系のエフェクトがいくつかサポートされているようです。

また、エクスプレッション(AfterEffectsで使えるアニメーションをプログラムで記述する方法)が使用できる環境も現在はブラウザのみとなっています。
詳しくはこちらの表にまとまっていますので、開発の際は一読しておくことをおすすめします。 http://airbnb.io/lottie/supported-features.html
まとめ
今回の記事では、僕の大好きなLottieとAfterEffectsを使った、サービスにおけるアニメーションのリッチ化の話をさせて頂きました。
- Lottieを使用することで、リッチで軽量なアニメーションを実現させることが可能。
- アニメーションは様々なプラットフォームで使いまわせるので、サービスそのものをもっとリッチにみせられる。
- 自分でAfterEffectsを使って作成するときには、プラットフォームごとの差に注意。
Lottieを使いこなせれば、最高に効率よく効果的にサービスをリッチに見せることが出来ると考えています。これからも更に動向を追っていきます。
一緒に創作活動を盛り上げてくれる人を募集中
ピクシブでは創作活動がより楽しくなるようなサービスを開発してます。自分自身がものづくりが好きだったり、人の活動を応援することに興味がある方、サービスをもっとリッチに動かしたい方はお気軽にwantedlyからメッセージください。一緒に盛り上げていきましょう!!
18年度新卒採用募集要項
中途採用募集要項 / Wantedly
※1 デザインは以前弊社のデザインインターンにも来ていましたKaoruさんが作成、公開しているものをお借りしました。その時のインターンの様子はこちら -> 最高の体験は最高の環境から作られる -pixivで10日間働いてきた話-




