みなさんはじめまして。初めてじゃない方はお久しぶりです。ピクシブでAndroidアプリエンジニアをしておりますconsommeです。
ピクシブでは基本的に年一回、社員同士の交流を深めるという目的のもと、社員研修を開催しています。2018年は2泊3日の沖縄研修が計画されました。そのなかで研修運営チームから「社員研修で使うアプリを作れないか?」という相談を受けました。
研修中は基本的にチーム行動になるので、自分のチーム以外の人が何をしているかがわかりづらい。それなら各自で研修中に撮った写真を共有して、みんなで楽しめれば社員同士の交流につながるのではないか、そのためのアプリが欲しい、とのこと。
そう言われるとアプリエンジニアとしては作らないという選択肢はありません。ぜひやりましょう、ということで、社員研修を盛り上げるためのアプリを開発することになりました。
システム構成
アプリ側
アプリはFlutterを使って開発することにしました。FlutterはGoogleが開発したクロスプラットフォームのフレームワークで、一つのコードからiOS/Androidアプリの両方を作ることができます。弊社社員はiOSユーザーとAndroidユーザーの両方が在籍しているため、どちらのOSでもアプリを用意しないといけないわけですが、それぞれのプラットフォームで開発するのはさすがに開発期間的に厳しい。ということで、今回はFlutterを使って両OS用のアプリを作ることにしました。
クロスプラットフォームというとReact Nativeなども有名ですが、今回は開発期間があまりとれないので、UIコンポーネントが一通り揃っていて画面が作りやすいFlutterを採用しました。
……というのは建前で、本音は私がFlutterを使って開発してみたかったからです。使いたい技術を積極的に試してみるのはエンジニアとして重要なことです。
サーバ側
サーバについては自分たちでMastodonサーバを用意しようという案も出たのですが、全体的な自由度や、Flutterでの開発に必要なPluginが揃っていることやなどを考慮して、今回はすべてFirebaseを使いました。使用した機能は以下のものです。
- Firebase Authentication(ユーザー認証)
- Firebase Cloud Storage(画像アップロード)
- Cloud Firestore(データベース)
ログインについては各自のアカウントでGoogle認証を行い、あらかじめアプリ内で用意したユーザーデータとメールアドレスを紐付けることによって認証を行うようにしました。
データベースについては、研修中に壊れたりすると困るので安定性を取ってRealtime Databaseにしようという話もありました。ですがFirestoreのほうがクエリが強力なのと、せっかくなので新しい方を使ってみたい欲によって結局Firestoreを使うことになりました。
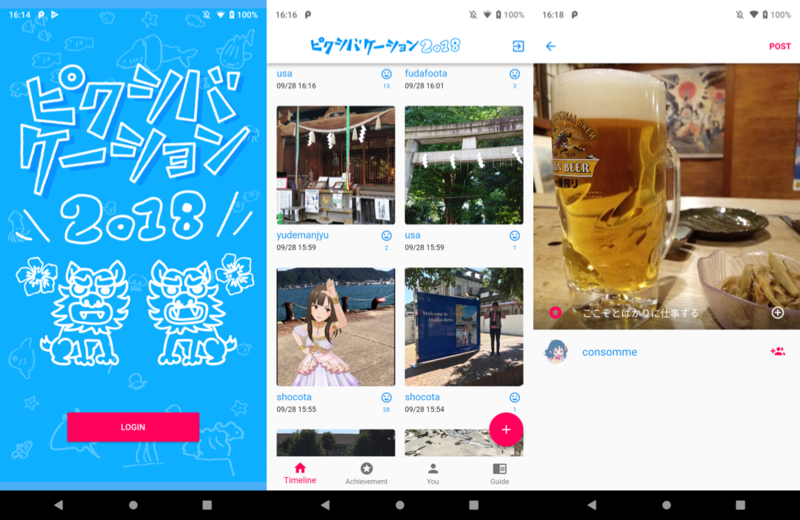
アプリデザイン
前述のとおり、FlutterはMaterial Designのパーツが豊富に用意されているため、今回作るアプリも必然的にMaterial Designに則ったものとなりました。必要な機能や画面を洗い出し、弊社デザイナーチームに作ってもらいました。

デザインにはFigmaを使いました。FigmaはUI作成に特化したWebベースのデザインツールで、最近注目を集めているサービスです。複数人での同時作業や軽快な動作、プロジェクトをまたいだライブラリ運用など非常に便利で、pixivでも最近Sketchから移行しました。
このアプリを設計する時は、すでに公開されているFigmaのMaterialDesignテンプレートを拝借し、MaterialDesignGuidelineを読みながら設計していきました。基本的なコンポーネントやアイコンセットが揃っているので、意思決定は早いわ画面はすぐできるわで良いことづくめでした。
苦労したこと
クロスプラットフォームということで、これまでのアプリ開発では起こらなかったような問題も発生しました。私がAndroidエンジニアということもあり、Android端末でばっかり動作確認していたらいつの間にかiOSでビルドできなくなったりとか、戻るボタンがある前提で画面を作っていたらiOSユーザーから「どうやって前の画面に戻るんですか?」と言われたりとか、ふたつのOSで動くアプリを作るというのは意外な落とし穴があることに気付かされました。
ピクシブではモバイルアプリのCIにBitriseを使用しており、今回のアプリもBitriseを使って自動ビルドを行うように設定しました。Pull RequestごとにiOSとAndroidの両方のビルドを行い、ビルドエラーの原因の切り分けを行うことができました。また、ビルドを並列で実行できるように工夫して、ビルド時間の短縮につなげることができました。
また、Flutterはアプリサイズが大きくなる傾向にあるようで、今回のアプリもAndroidで約40MB、iOSで約60MB(うち約20MBは「研修のしおり」の画像)と、アプリの規模にしてはかなり大きくなってしまいました。その結果、オフィスのWi-Fiを使って社員が一斉にインストールすると帯域的に問題があるとのことで、各自で時間をずらしてインストールしてもらうといった、予想外のことも起こったりしました。
完成!
いろんな問題がありながらも、なんとか研修に出発する前にアプリを完成させることができました!

エンジニア、デザイナー、マネージャーあわせて10人弱での開発となりました。手前味噌ではありますが、開発期間があまり取れなかった割には結構完成度高く仕上がったと思います。何より新しい技術に挑戦するというのはやはり楽しいもので、とても楽しく開発ができました。
あとは沖縄でアプリを通して交流を深めてもらうだけです。
なお、今年の社員研修の日程は9/28(金)〜30(日)です!
大型で非常に強い台風24号は、26日(水)18時現在、沖縄の南の海上をゆっくり北に進んでいます。
— ウェザーニュース (@wni_jp) 2018年9月26日
29日(土)には、非常に強い勢力で南西諸島を通過する予想。動きが遅いため影響が長引きそうです。
その後は速度を上げて、30日(日)以降は日本列島を縦断するおそれがあります。https://t.co/ldpdtt0hva pic.twitter.com/78cxlWsXCc



……というわけで、2018年の社員研修は中止になりました。
その後
台風の影響で沖縄行きは中止になってしまったものの、会社全体で声をかけ、休日に社員同士での旅行を企画したり、オフィスでの大人数でのゲーム会を開催したりと、各々の社員研修にかける思いを消化してもらいました。もちろん任意参加です。
その中で撮影された写真がアプリに共有され、それを見ながらまた社員同士の交流が生まれたりと、ある意味「本来想定していたアプリの使われ方」が沖縄に行かなくとも実現されました。沖縄に行けなかったのは残念ではありますが、これはこれで楽しかったです。
最後に
今回は社内初のFlutterを使ったアプリ開発ということで、いろいろと手探り感は満載でしたが、終わってみればいい経験になったかな、と感じます。今後も何かしらでFlutterを使っていけたらいいな、と思っています。
こんな感じで、ピクシブ株式会社では仕事のプロダクト開発だけではなく、社員が楽しめるプロダクトもいろいろ開発しています。興味を持たれた方はぜひ一緒に働きましょう!




