こんぬづは、VRoid Studioで3Dアバター作りにどハマりしている田中です。(よかったら今朝公開したうちの子も見てってください)
さて、本題です!先日オープンしたDevelopers.IO CAFEに早速行ってきたので、今回はその体験レポートをお届けします!
Developers.IO CAFEの公式サイトはこちら。 Developers.IO CAFE | クラスメソッド
Developers.IO CAFEとは
以下、公式サイトより転載。
Developers.IO CAFE(デベロッパーズ・アイオー・カフェ)は、現金を扱わず、スマホアプリ上で注文や支払いを行う新体験型カフェです。列に並んだり支払いに手間取ったりすることなく商品を受け取ることが可能です。
店内では完全キャッシュレスで決済が完了し、事前注文もできるスゴイCAFEです。 きわめつけはAmazon Goのように陳列棚から商品を持って出るだけで決済が完了するレジレスの仕組みです。
Amazon Goについてまとめられた記事はこちら。 驚きのコンビニ革命「Amazon Go」のすごい仕組み、魔法のようなAI技術の真実 | BUSINESS INSIDER JAPAN
行ってみた雰囲気
CAFEは待ち構えるDevelopers.IOの看板の先にあります。

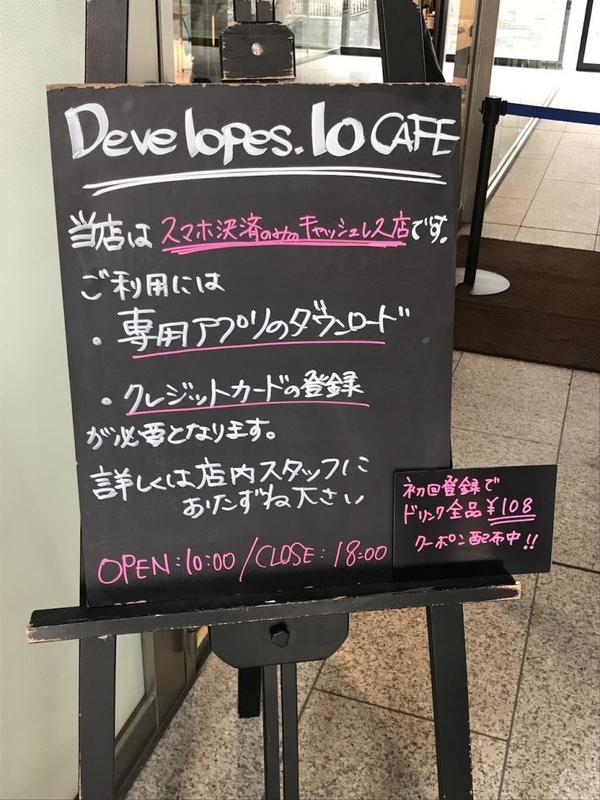
店の前には一目で注文状況がわかるサイネージ(店内にもあります)が。

店舗内の商品やドリンクを購入するには専用モバイルアプリをインストールする必要がありますので、事前にインストールして会員/クレジットカード登録を済ませておくとスムーズです。 会員/クレジットカード登録についてはこのあと紹介します。
- iOS: Developers.IO on the App Store
- Android: Developers.IO Cafe(ディベロッパーズ・アイオー カフェ) - Google Play のアプリ

レジレスウォークスルーを体験してみる
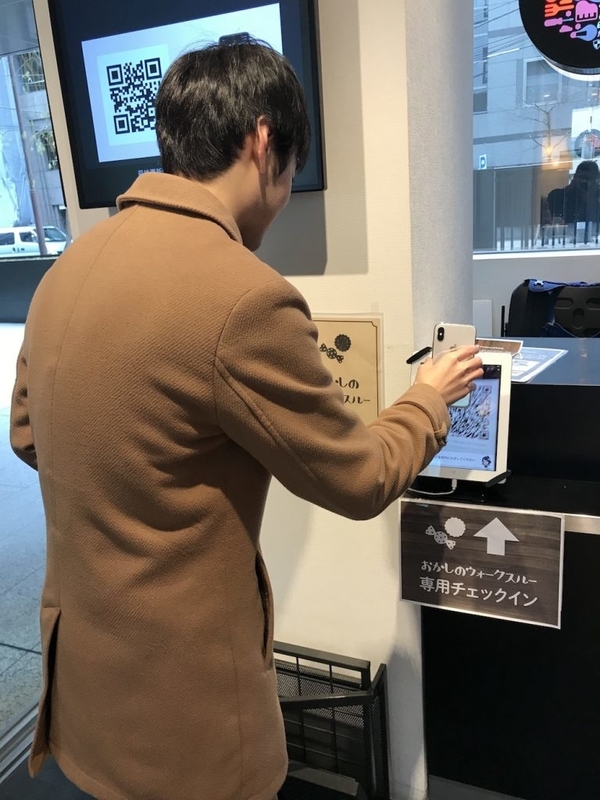
レジレスで陳列棚の商品をそのまま買えるウォークスルーも体験してきました。 まずは注文にも使う店舗用のモバイルアプリでQRコードを表示して、店内のiPadに読み込ませてウォークスルーにチェックインします。


あとは店内に敷かれた購入ルートを辿って、陳列棚にある商品を選んでそのまま持って行くだけです。

事前注文してみる
事前注文のメリットはなんといっても注文待ちが発生しないこと。 利用者として待ちがなくなるのはもちろん、お店の回転率をあげる意味でも非常に効果的だと感じたのでそのステップをご紹介します。
会員/クレジットカード登録する
注文には会員登録が必要です。 IDタブからメールアドレスを送信し認証コードを取得して、会員登録します。
| 会員登録 |
|---|
 |
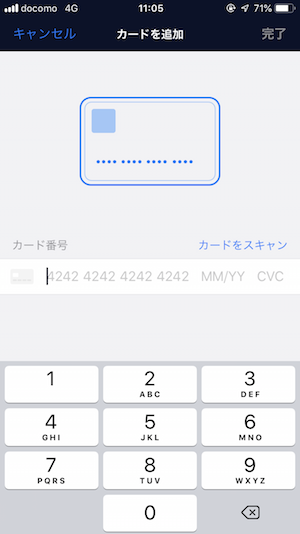
会員登録後はクレジットカードの登録が必要になります。
| クレジットカード登録 |
|---|
 |
注文する
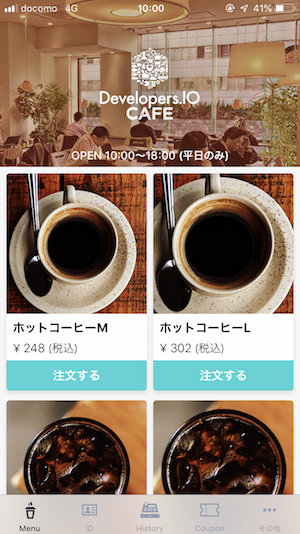
メニュー画面で購入したいドリンクを選択します。
| メニュー画面 |
|---|
 |
決済のフローに従うとこんな風にお支払い画面に進みます。 開店記念でドリンクが税抜き¥100でした。安い!
| お支払い画面 |
|---|
 |
出来上がりを待つ
注文が完了するとメニュー画面に注文番号が表示されます。
| 注文番号を表示したメニュー画面 |
|---|
 |
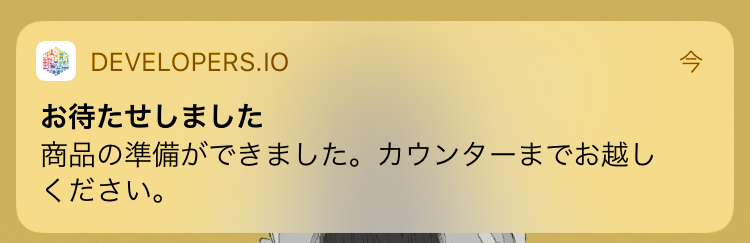
先ほども出てきたサイネージは店内外にあり、商品の準備ができているかが確認できます。

また、商品が完成したらプッシュ通知でも教えてくれるので圧倒的便利でした。

ゆっくりする
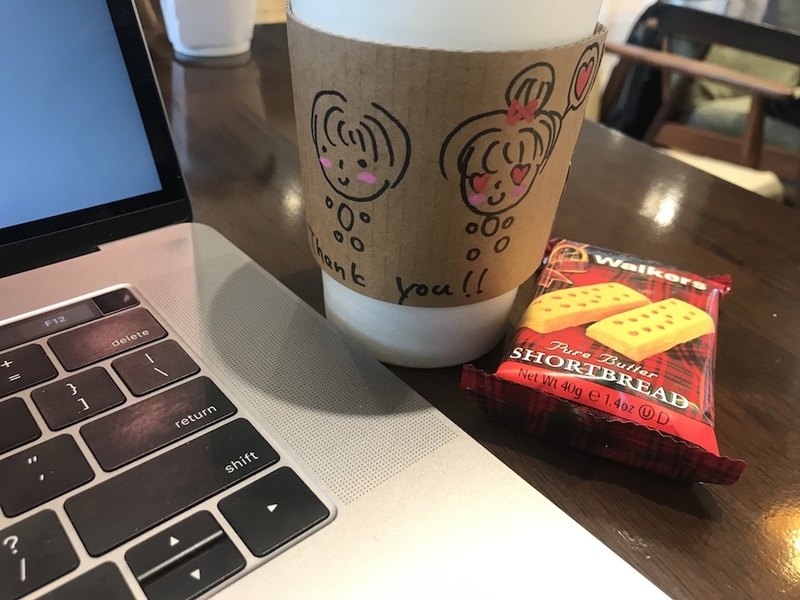
ドリンクを受け取ったら、さきほどレジレスウォークスルーで購入したお菓子と一緒に、ひとときを楽しみました☕️ この事前決済のフローは店内での注文でも同様にアプリから注文する流れのようです。購入フローが共通化されていてわかりやすいですね!

感想
レジでの会計を通さずにそのまま自席に持ってく体験はすごくそわそわしましたが、すごく便利なので慣れによってスタンダードになりそうでした。
現金払い非対応・キャッシュレスの店舗自体も国内では多くないのが現実ですが、進んでくれたらすごく便利ですよね。レジレスも最高でしたが、キャッシュレスも進んでくれーーー!というお気持ちです。
推進するための研究としてこのカフェが出来てくれたことにはとても価値を感じました。今後の展開に期待です!




