どうもこんにちは @f_subal です。普段は pixivFACTORY のフロントエンドを見ています。 最近は ruby-sass の deprecation に悩みながら dart-sass を調べたりしています。
さてさて、みなさん日々の開発にあたってフロントエンドの悩みや知見、気になるニュースなどが溜まっているかと思います。あのライブラリを試したい、あれアップデートしたらハマったので誰かに相談したい…そんなときに社内に頼れる仲間がいると心強いですよね。
というわけで、本日はピクシブエンジニア組織における「フロントエンド互助会」の取り組みについてご紹介します。
ピクシブにおけるエンジニア互助会
ピクシブでは2017年まで、システムを超えた共有事項や障害報告や最近の挑戦について話す「技術互助会」というミーティングがありました。初期は全社員の参加でしたが、その後エンジニア全員参加・発表となり、チームごとの発表になり、最終的には各チームから1人以上の任意参加となっていました。
技術互助会はサービスをまたいだ知見の共有に一定の役割を果たしていましたが、チーム数の増加や扱う技術領域の広がりに伴い、より各分野に特化した互助会が求められるようになってきました。
かねてより一部の分野では専門の会を行ってはいました( iOS エンジニアが集まる「🍎の会」はすでに4年以上の歴史があります)。フロントエンドの話をするためのミーティングも古くから存在してはいましたが、あくまでイラストコミュニケーションサービス pixiv(および pixiv とリポジトリを共有する一部周辺サービス)のフロントエンドコーディング規約を定めるもの、という側面が強く、広くサービスをまたいだ知見共有の場とは言えませんでした。このミーティングは「pixiv.git フロントエンドレビュアー会」と呼ばれていました。
フロントエンド互助会の発足
今年5月、「pixiv.git フロントエンドレビュアー会」が改組され、社内のフロントエンドエンジニア全体の知見共有の会が発足しました。毎週水曜日に社内のフロントエンドエンジニアが集まり、ライブラリのアップデート情報、最近の取り組み、今さら聞けない悩みなどを話し合う場所に生まれ変わりました。
実を言うと私自身が pixiv 運営本部から pixivFACTORY チームに異動したのが今年の5月で、私が異動したらフロントエンドの情報交換の機会が減るじゃん〜という半ば利己的な理由から改組を提案したのですが、これを皮切りに今まで個別互助会の存在しなかった分野の会( Rails互助会、データ分析互助会 など )が立て続けに生まれたので結果的には良かった気がします。全体の技術互助会は「歴史的な役割を終えた」として、CTO @edvakf の判断によりクローズしました。
毎週のフロントエンド会
毎週水曜日のフロントエンド互助会は、知見共有と悩み相談の場です。スライドで発表するような「勉強会」とは異なり、予め Google Docs にトピックを書いてもらい、それをもとに議論や質問を行うミーティング形式になります。福岡オフィスのメンバーも参加できるよう、Google Hangout でビデオ通話も行います。
Google Docs を使っているのは同時編集の都合です。終わった後の議事録は esa に移しています。

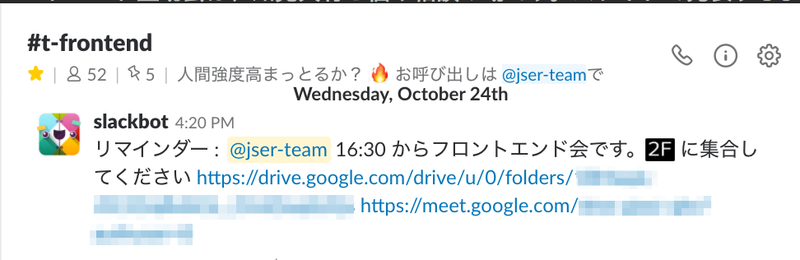
また会の開始ですが、Slack にフロントエンドエンジニアのチャンネルがあるので、そこにリマインダを設置して、時間になるとすぐさま集まれるようにしています。

会は3つのコーナーで構成されます。「今週の出来事」「お悩み相談」「今週の草」です。全コーナー合わせて1回30分程度で終わるようにしています。
「今週の出来事🔨」のコーナー
その名の通り、その週にやったこと、やってみてハマったこと、あるいはみんなに関係しそうなニュースを共有します。
たとえば「TypeScript の新しいバージョンが出た」とか、「新しいテキストエディタの開発を始めたので、Draft.js を入れてみた」などの話題はここで言います。
すると「unknown 型がようやく使えるようになったのでこういうケースで使うと良いよー」とか、「前に Draft.js 使ったらこの辺つらかった」といった形で議論が始まるので、その場で Docs に議事を取ります。
障害やエラーの知見もこのコーナーで言います(もっともフロントエンドの場合、障害というよりは「ある時突然増えたブラウザエラーの共有」が多いですが)。
「お悩み相談🚨」のコーナー
こちらもそのままです。これからやろうとしている開発の設計上の悩み、JS/TS 初心者の素朴な疑問などはここで回収します。
「React 16.6 で入った static ContextType の使い道がいまいちわからないんだけど」
「WebComponents を React の末端に使うのってもうアリだと思う?」
「Jest が重い」
「node を 11.x 系にあげたいのに node-sass がビルドできない」
などの相談が投げられます。
真面目に答えるととても30分で終わらない、あるいはその場で解決しないケースもありえます。その場合は宿題として、次回以降なにか分かったら「今週の出来事」コーナーで喋ってもらうという形式を取ります。

「今週の草🌴」コーナー
これは面白かったフロントエンドのニュースや、耳寄り情報を共有するコーナーです。
「今週の…なんか面白かったこととか最新の情報を短い言葉で言い表したいんだけど」
「面白かったこと」
「草じゃん」
「草かな〜…」
とまぁ冗談のような流れでついたコーナー名ですが、最後に盛り上がるコーナーです。
Webフロントエンドは日進月歩の世界です。今週の草では、面白かったnpmモジュール、TC39であがったプロポーザル、まったく知らなかったブラウザの挙動などが共有されます。TC39 の議事録をガチで追っかけているメンバーがいるので、定期的におもしろいニュースがあがってきたりします。

「GoogleChromeLabs/comlink が良さそうで気になる」
「こないだの TC39 で Decorators の仕様に進展があった」
「Babel に公式ソングがある」
などの話題がここで共有されます。一部「今週の出来事」と被る内容もありますが、ここでは業務に直接関係ない情報を投げてもOKというルールにしてます。
やってみて、と今後
フロントエンド互助会をやって、サービス間での知見共有は明らかに進んだと感じます。ピクシブには React のプロジェクトも Vue のプロジェクトも Angular のプロジェクトもあり、最初はうまく情報交換できるのかなという懸念もありましたが、思ったよりうまくいってて一安心です。
こうして毎週メンバーの取り組みを記録していると、みんなのやっていることが把握できるメリットもあるので、今後は社内の蓄積をふまえて「それ面白いから外に勉強会で発信しようよ」みたいなこともできたらなと思っています。
ここまでお読みいただきありがとうございました。ピクシブ株式会社は、得意分野を問わずフロントエンドエンジニアを募集しています!




