こんにちは、広報部のwestenoriです。 先日、ピクシブのオウンドメディア「pixiv inside」のリニューアルを実施しました。この記事では、プロジェクトの背景や変更したデザインの詳細についてお伝えします!
リニューアルの背景
pixiv insideは、ピクシブでの働き方や社内制度、開発技術やイベント登壇などピクシブの取り組みについて幅広く発信しています。
「ピクシブの中の話」について多く綴っていることから、働くイメージをより深く持っていただくことができ、面接中の方や中途入社者の方から特に多く見られています。
2023年に入社した私もその一人で、社内の雰囲気や制度に関する記事を見ていましたが、読みたいジャンルの記事が探しにくいと感じることがありました。その他にも様々な改善が見込まれることや、以前デザイン変更をしてから4年ほど経っていたこともあり、広報部主導でリニューアルをすることにしました。
開発やデザイン知識を要するプロジェクトのため、社内のデザイナーとエンジニアに協力を仰いでプロジェクトチームを結成しました。
読者にとってより有益なpixiv insideにするために、他社のオウンドメディアなども参考にしながら新しいデザインの方向性を固め、以下の変更を行いました。
主な変更点
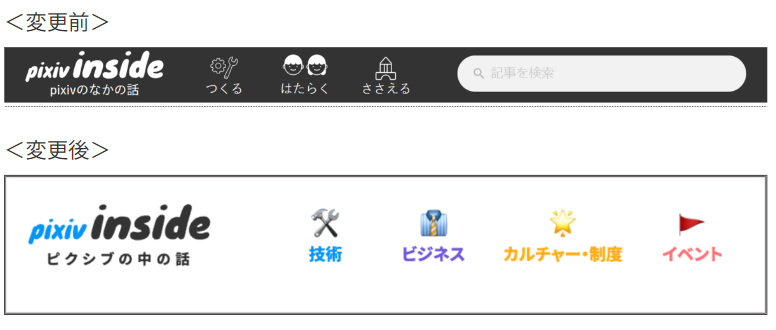
1. カテゴリのリニューアル
 これまでのpixiv insideでは記事カテゴリを「つくる」「はたらく」「ささえる」の3つに分けて運用していましたが、定義が曖昧でどのカテゴリをたどれば良いのかわかりにくい形でした。その問題を解決するために、カテゴリを以下の新たな定義で4つに分類し、欲しい情報を直感的に探せるようにしました。
これまでのpixiv insideでは記事カテゴリを「つくる」「はたらく」「ささえる」の3つに分けて運用していましたが、定義が曖昧でどのカテゴリをたどれば良いのかわかりにくい形でした。その問題を解決するために、カテゴリを以下の新たな定義で4つに分類し、欲しい情報を直感的に探せるようにしました。
<各カテゴリの定義>
技術:エンジニア・デザイナー職メンバーの仕事内容や、技術に関する記事
ビジネス:ビジネス職メンバーの仕事内容や、事業の裏側に関する記事
カルチャー・制度:ピクシブの福利厚生や、社内制度に関する記事
イベント:社内イベントや、外部での登壇イベントなどのレポート記事
2. おすすめ記事スペースの追加
 これまでは新着記事一覧を時系列順に表示する構成で、会社の制度やカルチャーについてなど多くの方にアプローチしたい過去の記事が埋もれてしまうという課題がありました。
これまでは新着記事一覧を時系列順に表示する構成で、会社の制度やカルチャーについてなど多くの方にアプローチしたい過去の記事が埋もれてしまうという課題がありました。
それを解決するためにトップページの構成を大きく変更し、上部におすすめ記事のスペースを設けました。表示されるコンテンツは定期的に更新され、過去にpixiv insideを訪問した方や、SNSから特定の記事を経由してトップページに来た方にもサイト内を回遊してもらうことを意識しています。
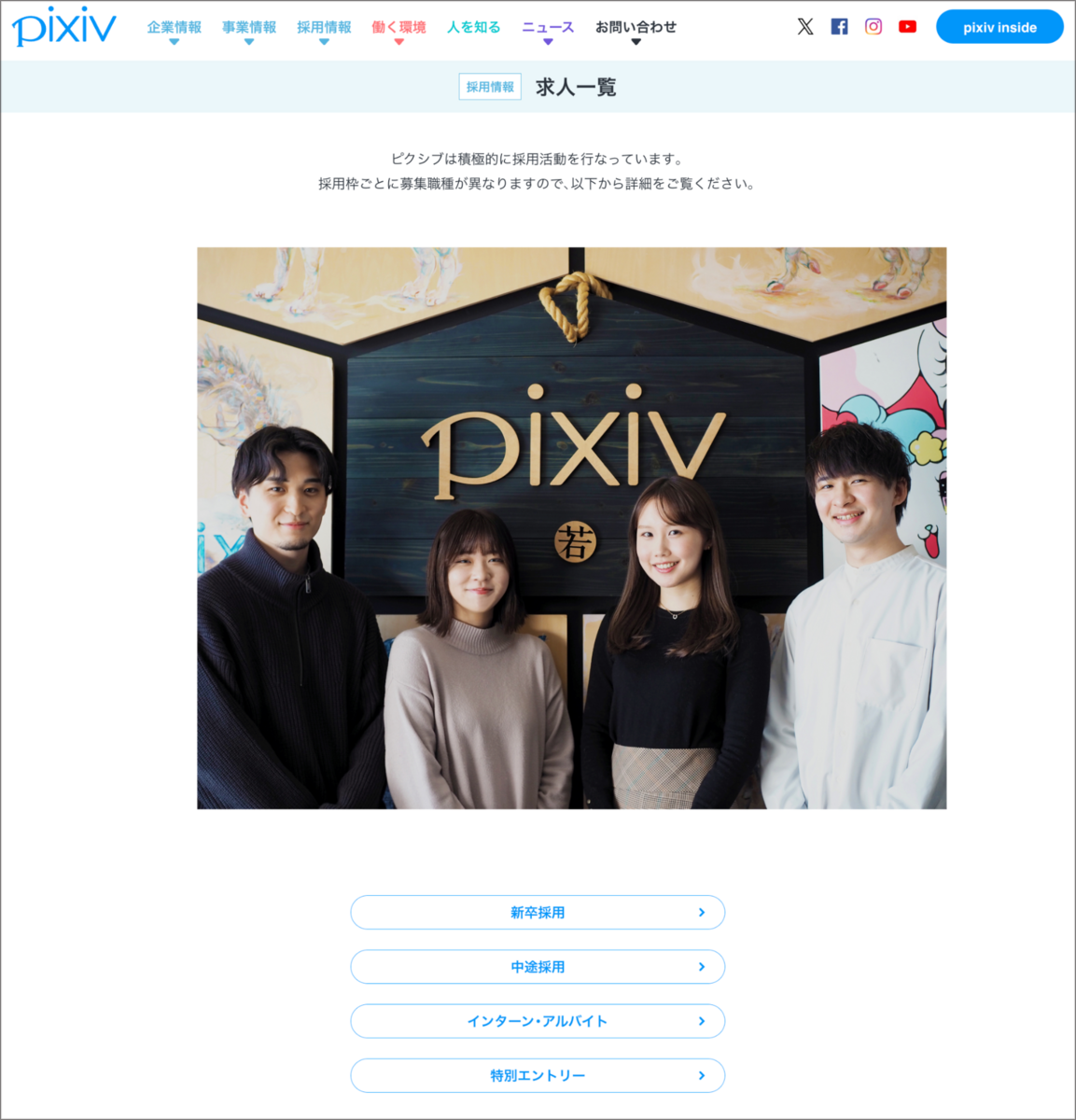
3. 採用導線の追加
 旧デザインでは、最下部までスクロールしないと採用ページへアクセスできない仕様でした。新デザインでは、トップページや各記事の右上に「採用情報ボタン」を設置して導線を増やしました。クリックすると、コーポレートサイトで新設した採用総合ページへ飛び、希望の求人枠が探せるようになっています。
旧デザインでは、最下部までスクロールしないと採用ページへアクセスできない仕様でした。新デザインでは、トップページや各記事の右上に「採用情報ボタン」を設置して導線を増やしました。クリックすると、コーポレートサイトで新設した採用総合ページへ飛び、希望の求人枠が探せるようになっています。

4. ヘッダー・フッターを明るいトーンに変更
 旧デザインではヘッダー・フッターともに白黒をベースにしたデザインで、落ち着いた印象が強かったため、白や薄いグレーを基調としたデザインに変更しました。より明るくすっきりとした印象で、文字や画像も見やすくなりました。
旧デザインではヘッダー・フッターともに白黒をベースにしたデザインで、落ち着いた印象が強かったため、白や薄いグレーを基調としたデザインに変更しました。より明るくすっきりとした印象で、文字や画像も見やすくなりました。
その他にも、タグの整理や使用フォントの変更、新着記事サムネイルに「NEW」アイコンの実装など、細やかな改善を3ヶ月かけて行いました。
最後に
今回のリニューアルによって、ピクシブについてより深く知ってもらえるメディアになったと感じています。
社内からは「記事カテゴリの分類が明確で欲しい情報を見つけやすくなった」「関連記事がたくさん表示されることで回遊しやすくなった」などの反応がありました。実際に各カテゴリページや記事の閲覧数が伸びてinside全体のPV数が向上しています。
今後もpixiv insideでは、ピクシブの事業や働くことへ興味を持っていただけるようなコンテンツを発信していきます!

